Maison >interface Web >tutoriel CSS >Quels sont les moyens d'effacer les flotteurs en CSS
Quels sont les moyens d'effacer les flotteurs en CSS
- 青灯夜游original
- 2021-04-02 14:51:0312410parcourir
Comment effacer les flottants en CSS : 1. Ajoutez une balise div vide avec le style "clear:both" à la fin de la balise parent 2. Définissez la pseudo-classe ":after" et les attributs de zoom ; dans la balise div parent ; 3. Définissez le style "overflow:hidden" sur l'élément div parent.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
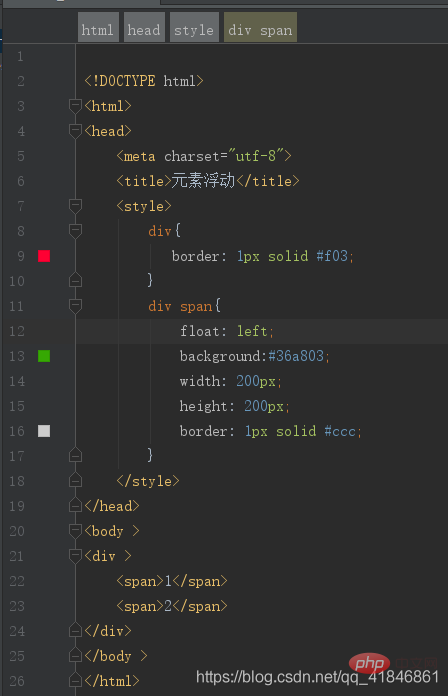
Après avoir utilisé float, la hauteur de la boîte parent devient 0. Écrivons un exemple pour jeter un œil. Créez un div parent et définissez l'attribut border. Créez ensuite deux étendues d'éléments enfants ci-dessous et définissez-les sur flottant.
Le code spécifique est le suivant :

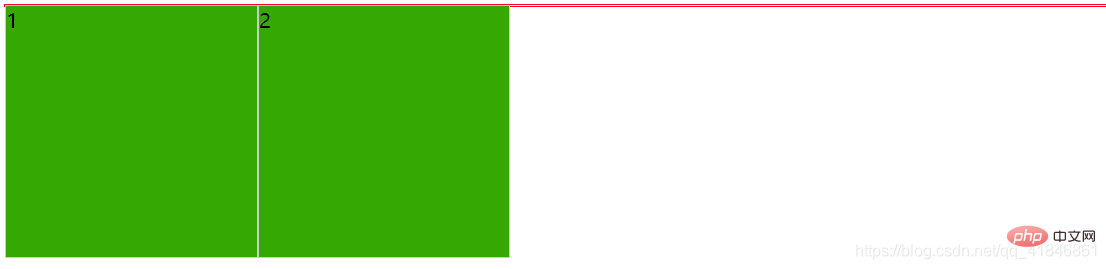
Effet :

Du image ci-dessus On peut voir qu'après avoir ajouté float à span, la hauteur de l'élément parent div devient 0 (case rouge). Nous avons les manières suivantes pour résoudre ce problème
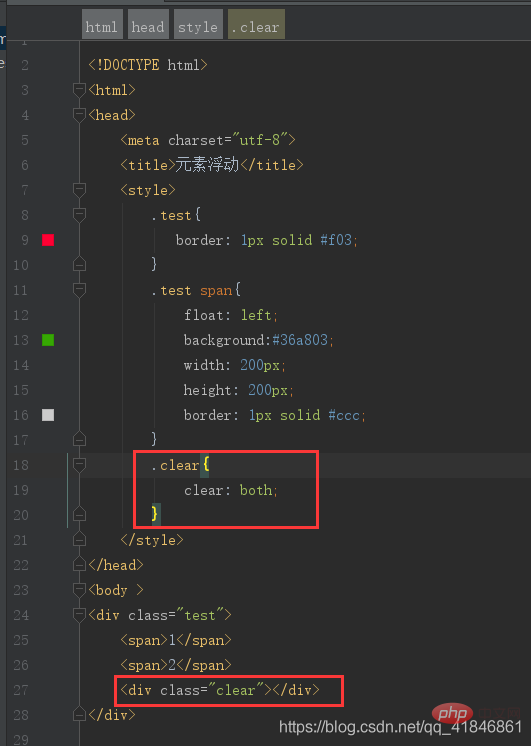
1. Ajoutez une balise div vide à la fin de la balise clear:both
Code source :

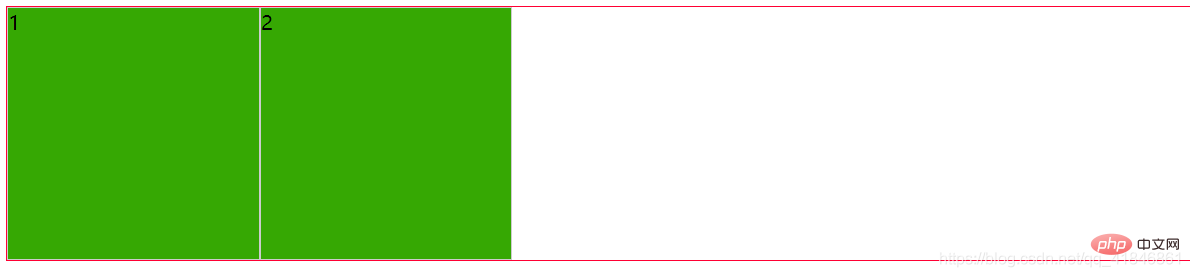
Effet :

Principe : Ajouter Pour un div vide, utilisez clear:both raise by CSS pour effacer le float, afin que le div parent puisse obtenir automatiquement la hauteur.
Avantages : Simple, moins de code, bon support du navigateur, pas sujet à des problèmes étranges
Inconvénients : Beaucoup de débutants ne comprennent pas le principe ; Si la page comporte de nombreuses mises en page flottantes, de nombreux div vides seront ajoutés, ce qui n'est pas propice à l'optimisation de la page.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
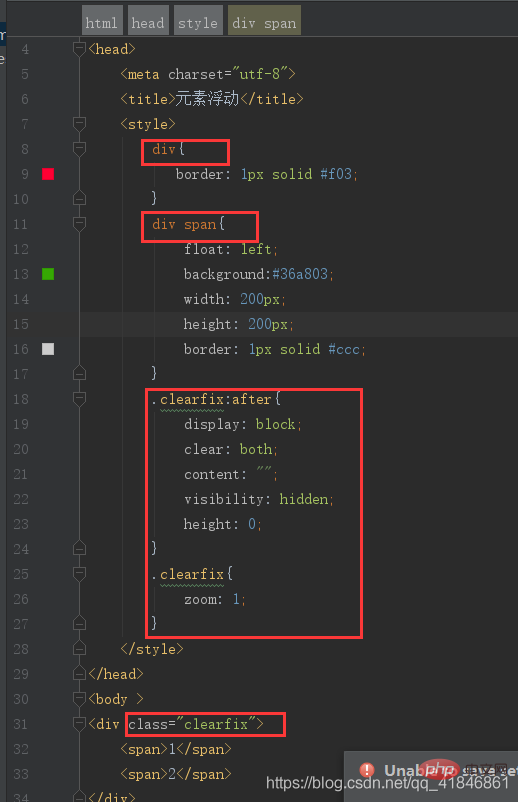
2. Parent div définit les pseudo-classes : après et zoom
Code source :

Effet :

Principe : La fonction et l'effet de la pseudo-classe de génération d'éléments sont équivalents au principe de la méthode 2, mais uniquement pris en charge par IE8 et supérieur et les navigateurs non-IE : après, zoom (IE converti avec des attributs) peut résoudre le problème flottant ie6, ie7
Avantages : Le navigateur a un bon support et n'est pas sujet à des problèmes étranges. La méthode d'écriture est corrigée et vous pouvez directement la copier et l'utiliser si vous le souhaitez. je ne comprends pas ; (L'éditeur recommande fortement cette méthode, Simple et pratique, il suffit d'ajouter une classe pour résoudre le problème)
Inconvénients : Il existe de nombreux codes CSS, et de nombreux débutants Je ne comprends pas le principe. Il faut deux lignes de code pour être utilisé conjointement avec les navigateurs grand public. Tous pris en charge.
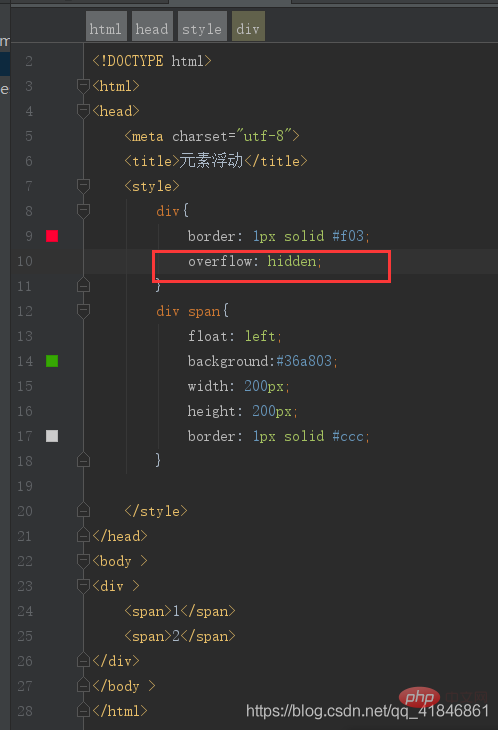
3. Débordement de définition de div parent : caché
Code source :

Effet :
Avantages : Simple, moins de code, bonne prise en charge du navigateur
Inconvénients : ne peut pas être utilisé avec position, car la taille dépassée sera masquée. (Cette méthode n'est pas recommandée car elle peut affecter la disposition des éléments de la page)
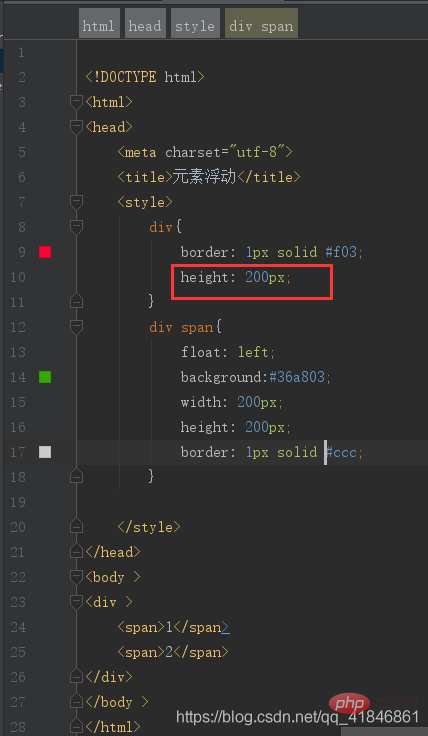
4 Définir la hauteur de l'élément parent séparément
Code source :
. 
Effet : 
Principe : Si l'élément parent n'a pas de hauteur définie, la hauteur de l'élément parent est complètement étirée de les éléments enfants, le div parent définit manuellement la hauteur, ce qui résout le problème selon lequel le div parent ne peut pas obtenir automatiquement la hauteur.
Avantages : Simple, moins de code, facile à maîtriser.
Inconvénients : ne convient qu'aux mises en page à hauteur fixe. La hauteur exacte doit être indiquée. Si la hauteur est différente de celle du div parent, des problèmes surviendront. Cela aura un impact important sur la mise en page réactive.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

