Maison >interface Web >tutoriel HTML >Comment gérer le caractère de nouvelle ligne '↵' en HTML
Comment gérer le caractère de nouvelle ligne '↵' en HTML
- 醉折花枝作酒筹avant
- 2021-04-25 09:26:033354parcourir
Cet article vous présentera comment gérer le caractère de nouvelle ligne "↵" en HTML. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Contexte de l'exigence
Demander la valeur du champ via ajax Le caractère est de type String et contient le caractère de nouvelle ligne ↵. le contenu est affiché dans le format d'origine avec des sauts de ligne.
Idée de solution
Résoudre le problème en remplaçant les éléments par des chaînes
Processus de solution
[danger] Processus d'erreur : Pensez à remplacer les éléments par des chaînes Dans le première tentative, la balise <br> était toujours utilisée pour remplacer le caractère ↵, mais le remplacement échouait.
La bonne solution
var myString = myString.replace(/(\r\n|\n|\r)/gm, "<br />");
[info] n'est pas remplacée par ↵, mais sera reconnue comme r, n et autres caractères d'échappement en html Donc vous. il faut utiliser rn pour le remplacer.
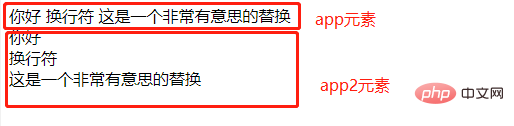
Exemple de test
<body>
<p id="app"></p>
<p id="app2"></p>
<script type="text/javascript">
var msg = `你好
换行符
这是一个非常有意思的替换`;
var msg2 = msg.replace(/(\r\n|\n|\r)/gm , "<br />");
document.getElementById("app").innerHTML = msg;
document.getElementById("app2").innerHTML = msg2;
console.log(msg)
console.log(msg2 )
</script>
</body>Afficher les résultats<br>
Remarque importante : le saut de ligne ↵ doit être saisi via le clavier, et non saisi à des fins de test l'effet Le caractère ↵.
Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

