Maison >interface Web >tutoriel HTML >Comment sélectionner des colonnes paires de li en HTML
Comment sélectionner des colonnes paires de li en HTML
- 醉折花枝作酒筹original
- 2021-04-23 18:07:273788parcourir
Vous pouvez utiliser le sélecteur ":nth-of-type()" pour sélectionner les colonnes paires de li en HTML, et la syntaxe est "li:nth-of-type(even){}". Le sélecteur ":nth-of-type(n)" correspond aux éléments enfants d'un type spécifique de l'élément parent. Lorsque la valeur est paire, cela signifie faire correspondre les éléments avec un nombre pair.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Vous pouvez utiliser li:nth-of-type(even) {......} pour sélectionner les colonnes paires de li
Exemple :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title></title>
<style>
#Ulist li:nth-of-type(even) {
background: royalblue;
}
</style>
</head>
<body>
<ul id="Ulist">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
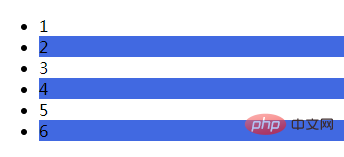
</html>Effet :

Apprentissage recommandé : Tutoriel vidéo html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

