Maison >interface Web >tutoriel HTML >Comment implémenter le HTML sans afficher la flèche de la liste déroulante
Comment implémenter le HTML sans afficher la flèche de la liste déroulante
- 醉折花枝作酒筹original
- 2021-04-22 11:22:013927parcourir
Comment ne pas afficher la flèche de la liste déroulante : définissez d'abord la largeur de l'élément de sélection et de l'élément div, où la largeur de l'élément div est 20px supérieure à la largeur de l'élément de sélection, puis définissez ; "overflow:hidden" dans l'élément select pour obtenir cet effet.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
La flèche déroulante de sélection html se cache
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.width5 {
width: 122px;
}
.width7
{
width: 142px;
}
/*设置Select样式*/
.SelectList
{
height: 32px;
line-height: 32px;
overflow:hidden;
}
</style>
</head>
<body>
<div class="DivSelect width5">
<select class="SelectList width7">
<option>双铜纸</option>
<option>双胶纸</option>
</select>
</div>
</body>
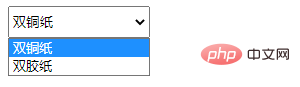
</html>Voici l'effet à l'état normal, avec des flèches :

Nous il suffit de Set overflow: Hidden; dans le div externe pour masquer la flèche.
.DivSelect
{
overflow: hidden; /* 隐藏了小三角,宽度为比select宽度少20px */
}L'effet est le suivant :

En raison de cette situation, certaines parties n'ont pas de bordures, donc lorsque vous cachez la flèche, par souci de beauté, il sera défini sur sans bordure.
Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

