Maison >interface Web >tutoriel HTML >Comment définir les marges gauche et droite du contenu HTML
Comment définir les marges gauche et droite du contenu HTML
- 醉折花枝作酒筹original
- 2021-04-22 11:10:5727802parcourir
En HTML, vous pouvez utiliser l'attribut padding pour définir les marges gauche et droite du contenu. Il vous suffit de définir "padding: valeur 0 + unité | valeur en pourcentage" pour l'élément. La propriété padding définit la largeur de tout le remplissage sur un élément ou définit la largeur du remplissage de chaque côté. L'attribut padding ne permet pas de spécifier des valeurs de marge négatives.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
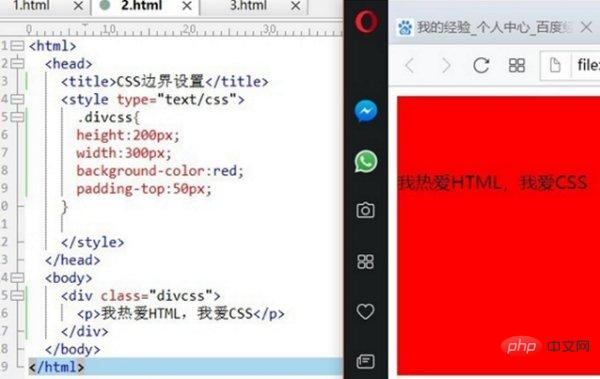
Créez d'abord un nouveau fichier HTML, puis créez un bloc div à l'intérieur, définissez la couleur d'arrière-plan sur rouge et insérez du texte : Ensuite, vous pouvez définir les marges. Pour définir les marges, vous pouvez utiliser le "remplissage". plus le bas, la gauche et la droite (haut, bas, gauche, droite) à définir. Par exemple, utilisez ici l'attribut padding-top pour définir la marge supérieure du texte à partir de la bordure sur 50 pixels. est à 50 pixels de la marge supérieure :

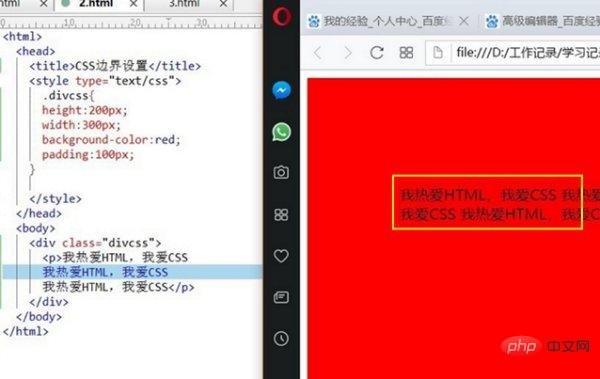
Bien sûr, vous pouvez également définir quatre bordures en même temps, utilisez simplement l'attribut padding pour le définir directement. Ici, l'attribut padding est défini sur 100px. À ce moment, vous pouvez voir à droite que le texte ci-dessous est espacé vers le haut, le bas, la gauche et la droite. Ce qui précède explique comment définir la marge de div :

Apprentissage recommandé : tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

