", et chaque tableau ne peut avoir qu'une seule balise de légende.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En HTML, les tableaux sont beaucoup utilisés. La balise introduite aujourd'hui est liée aux tableaux, à savoir la balise
"Caption" en tant que mot anglais signifie "titre", voyons donc quel rôle il joue en tant que balise en HTML.
Définition et utilisation de la balise
En HTML, la balise
table Après le libellé (), il ne peut être suivi que d'un seul (le tableau ne peut définir qu'un seul titre). Le titre du tableau défini par la balise
sera centré sur le tableau par défaut. Vous pouvez utiliser l'attribut align pour modifier son alignement, mais ce n'est pas recommandé et HTML5 ne prend pas en charge cet attribut. . Si vous souhaitez modifier le style, vous pouvez utiliser CSS pour le modifier. Format de syntaxe des balises
<caption>表格标题</caption>
Description : les balises
existent par paires, commençant par ;Fin. Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>document</title>
</head>
<body bgcolor="burlywood">
<table border="1" width="300px">
<caption>
学生平均成绩表
</caption>
<tr>
<th>姓名</th>
<th>平均分</th>
</tr>
<tr>
<td>学生1</td>
<td>90</td>
</tr>
<tr>
<td>学生2</td>
<td>80.5</td>
</tr>
<tr>
<td>学生3</td>
<td>88</td>
</tr>
</table>
</body>
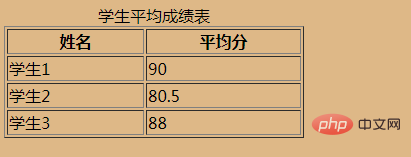
</html>Résultat d'exécution :

Apprentissage recommandé : Tutoriel vidéo HTML