Maison >interface Web >tutoriel HTML >Comment adapter l'image d'arrière-plan HTML à la taille de la fenêtre
Comment adapter l'image d'arrière-plan HTML à la taille de la fenêtre
- 醉折花枝作酒筹avant
- 2021-04-25 09:15:148575parcourir
Cet article vous présentera comment adapter l'image de fond HTML à la taille de la fenêtre. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

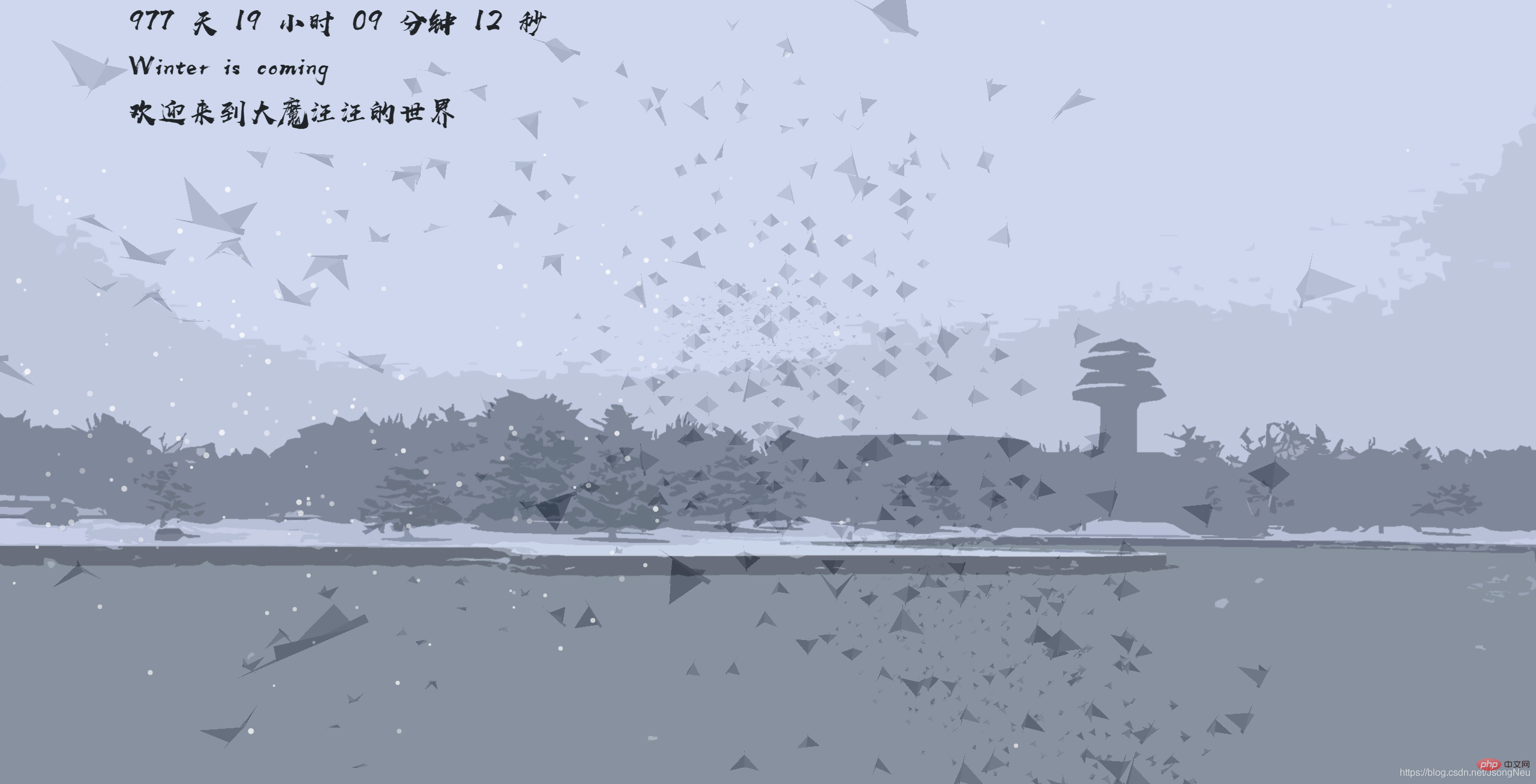
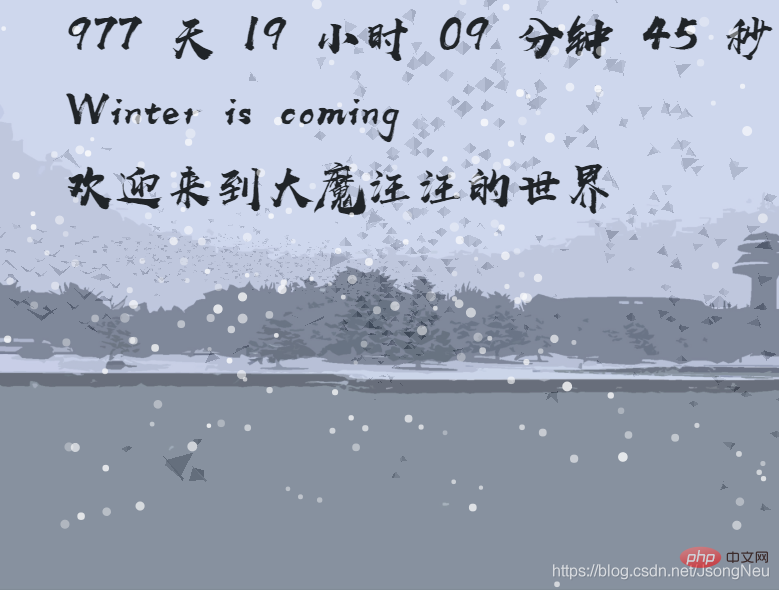
background-size:cover
étirera l'image à une taille suffisamment grande, mais certaines parties de l'image d'arrière-plan peuvent ne pas être entièrement affichées
#bgImg {
height: 100%;
width: 100%;
background: url('../img/bg/snow.jpg') no-repeat;
background-size: cover;
position: absolute;
overflow: hidden;}effet
Grande fenêtre
Petite fenêtre
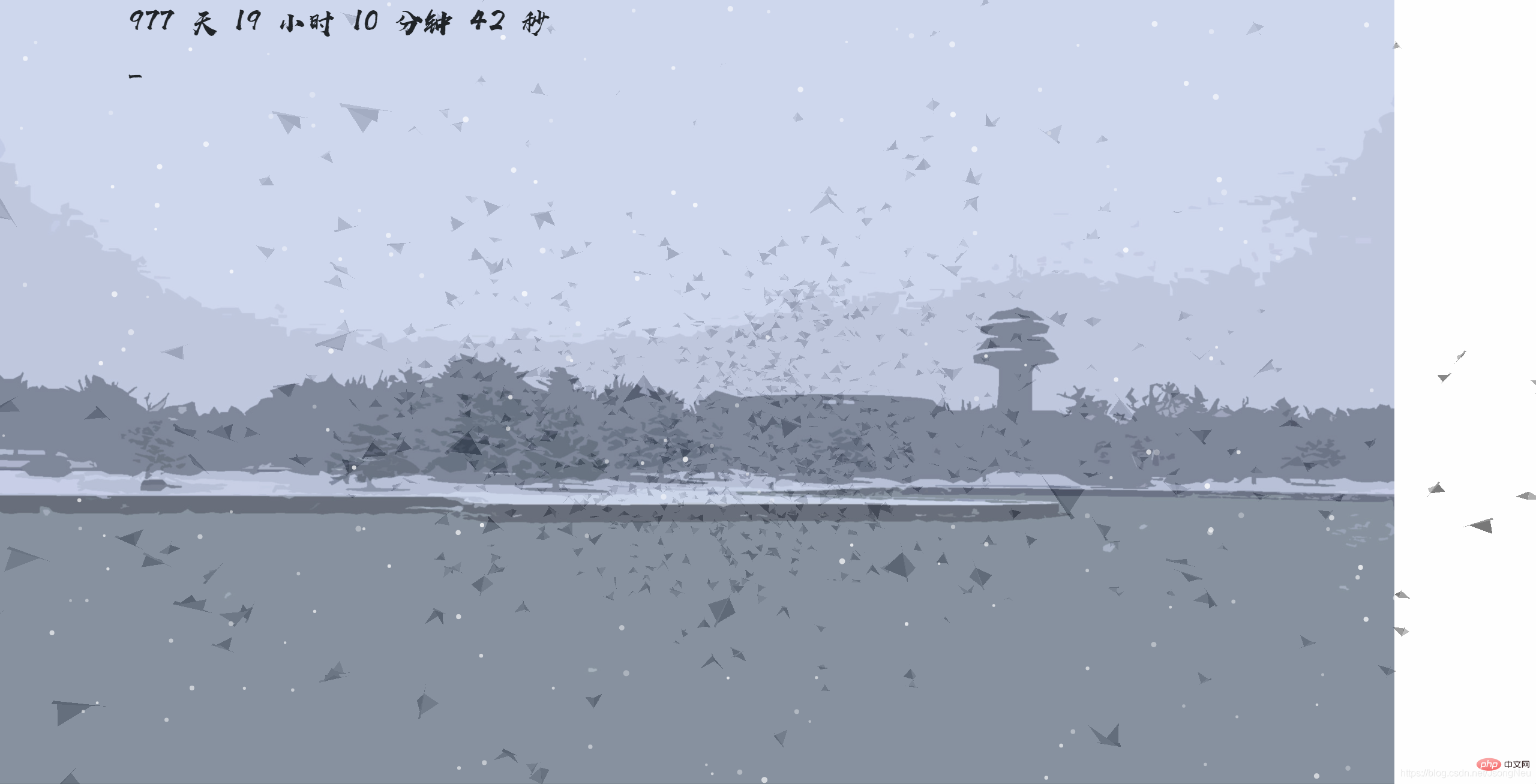
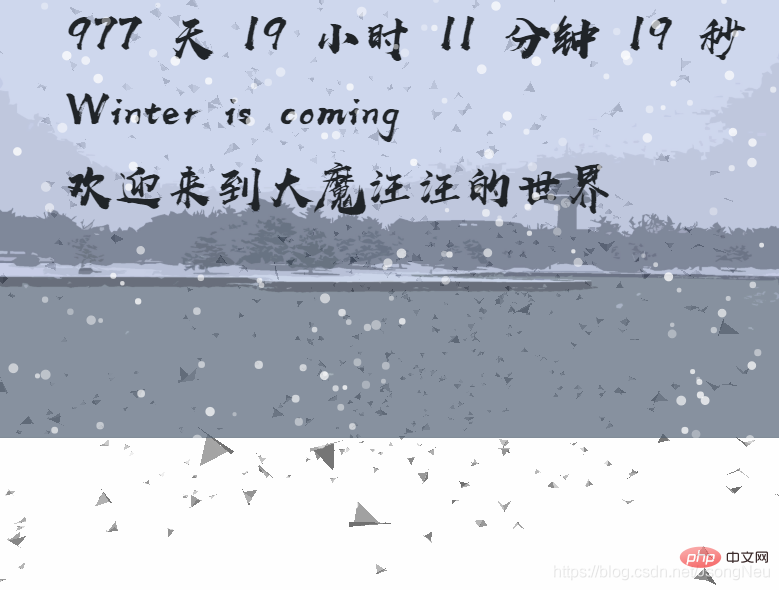
background-size:contain
Étendre l'image au maximum et afficher l'image complètement
Grande fenêtre 
Petite fenêtre
Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

