Maison >interface Web >tutoriel CSS >Comment définir l'espacement des caractères CSS
Comment définir l'espacement des caractères CSS
- 青灯夜游original
- 2021-04-22 18:43:354490parcourir
Méthode de réglage : 1. Utilisez l'attribut letter-spacing pour augmenter ou diminuer l'espace entre les caractères. La syntaxe est "letter-spacing: value" 2. Utilisez l'attribut word-spacing pour augmenter ou diminuer l'espacement des caractères. espace entre les mots. Espace blanc (c'est-à-dire espacement des mots), syntaxe « espacement des mots : valeur ».

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Méthode 1 : Utilisez l'attribut d'espacement des lettres - définissez l'espacement des caractères
L'attribut d'espacement des lettres augmente ou diminue l'espacement entre les caractères (espacement des caractères). l'attribut définit Détermine la quantité d'espace à insérer entre les zones de caractères de texte. Étant donné que les glyphes de caractères sont généralement plus étroits que leurs zones de caractères, la spécification d'une valeur de longueur ajuste l'espacement habituel entre les lettres. Par conséquent, la valeur normale équivaut à une valeur de 0.
Pour cet attribut : chaque caractère chinois est considéré comme un "caractère", et chaque lettre anglaise est également considérée comme un "caractère" !
Syntaxe :
letter-spacing:length;
longueur : Définit l'espace fixe entre les caractères (les valeurs négatives sont autorisées).
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
<div class="demo">
<p class="spacing">a b c d 你 好 a !</p>
<p class="spacing">ab cd 你好a!</p>
</div>
</body>
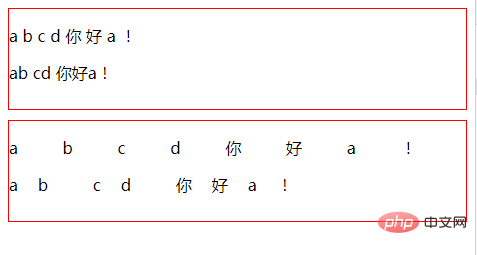
</html>Rendu :

Méthode 2 : Utilisez l'attribut d'espacement des mots - définissez l'espacement des mots
L'attribut d'espacement des mots augmente ou diminue l'espace entre les mots (c'est-à-dire l'espacement des mots dans cet attribut, "mot" est défini comme le); caractère espace entouré d’une chaîne. C'est-à-dire que cet attribut ajuste l'espacement en fonction des espaces. Si plusieurs lettres sont reliées entre elles, elles seront considérées comme un seul mot par espacement des mots ; si les caractères chinois sont séparés par des espaces, les caractères chinois séparés seront considérés comme un seul mot ; mot. Pour différents mots, l'attribut d'espacement des mots est en vigueur à ce moment-là.
Syntaxe :
word-spacing:length;
longueur : Définit l'espace fixe (valeur de longueur) entre les mots.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing属性设置字间距</title>
<style>
.demo{
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
<div class="demo">
<p class="spacing">a b c d 你 好 a !</p>
<p class="spacing">ab cd 你好a!</p>
</div>
</body>
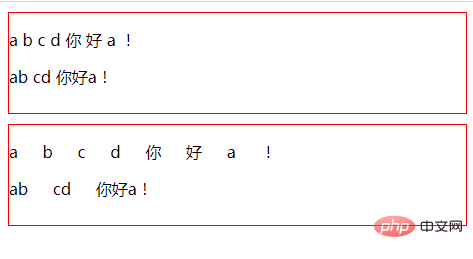
</html>Rendu :

espacement des lettres et mot Le différence entre -spacing
L'attribut word-spacing augmente ou diminue l'espace entre les mots (c'est-à-dire l'espacement des mots). La propriété letter-spacing augmente ou diminue l'espace entre les caractères (espacement des caractères).
l'espacement des mots signifie définir l'espacement entre les mots. Comment distinguer s'il s'agit d'un mot ? Ici, nous pouvons voir qu'un mot séparé par un espace est un mot, donc avant et après l'exécution word-spacing:20px; J'ai trouvé cela. les espaces sont devenus plus grands après exécution ! !
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir la hauteur et la largeur en CSS
- Comment rédiger des commentaires en style CSS
- Comment changer la couleur d'une image avec CSS
- Comment changer la couleur au clic en CSS
- Explication détaillée de plusieurs techniques d'utilisation de CSS pur pour obtenir l'effet de barre de progression défilante

