Maison >interface Web >Voir.js >Comment Vue crée un environnement et des projets
Comment Vue crée un environnement et des projets
- 醉折花枝作酒筹avant
- 2021-04-22 09:10:205484parcourir
Cet article vous donnera une introduction détaillée à la méthode de construction d'environnement et de construction de projet de Vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

1. Téléchargez et installez node.js
https://nodejs.org/zh-cn/
2. Modifiez le chemin du package
Créez de nouveaux dossiers node_cache et node_global dans le répertoire d'installation du nœud
- téléchargement et stockage global du package node_global
- cache de nœud node_cache
La fenêtre CMD exécute deux commandes :
npm config set prefix "D:\jnodejs\node_global" npm config set cache "D:\nodejs\node_cache"
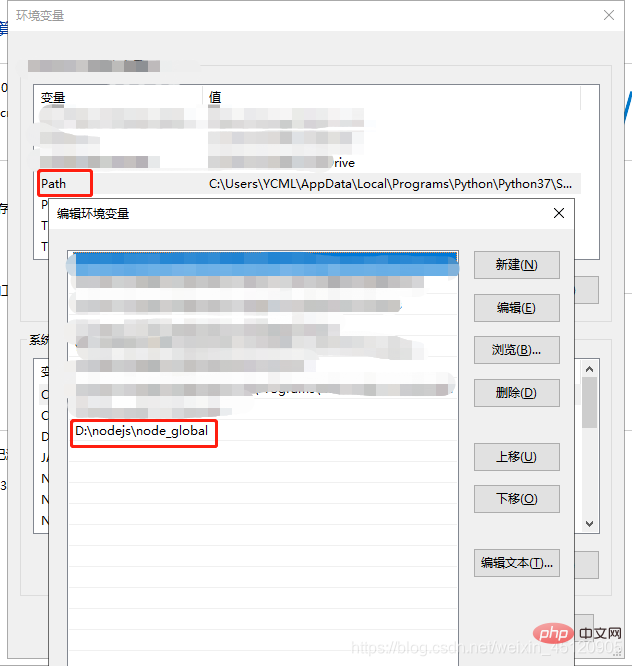
3. Définir les variables d'environnement
Variables utilisateur pour modifier le chemin :

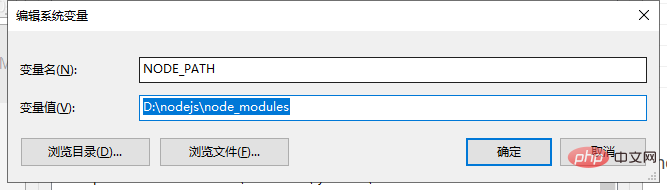
Ajoutez NODE_PATH à la variable système avec la valeur D:nodejsnode_modules

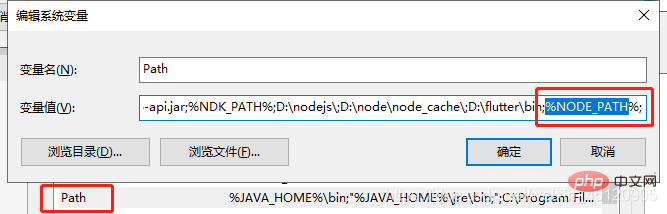
ajoutée au chemin

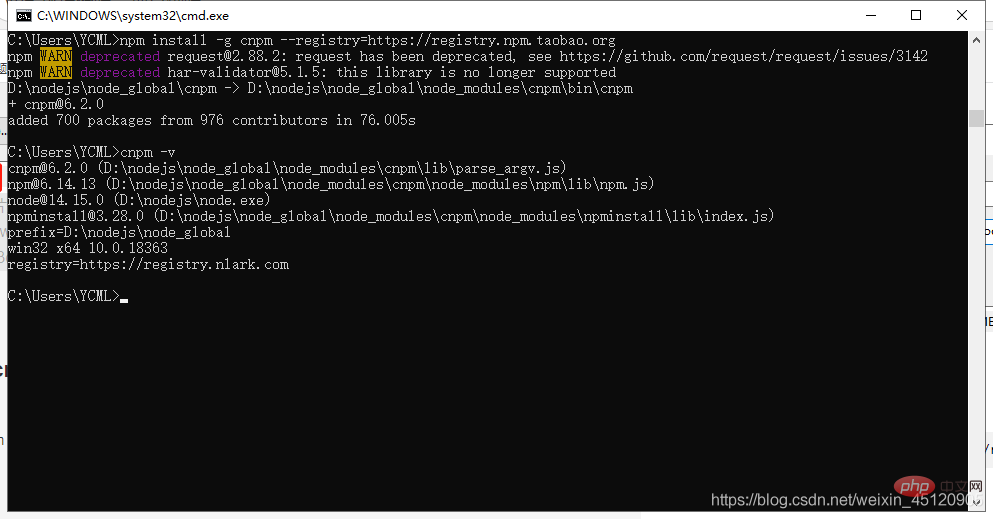
4 . Installez cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

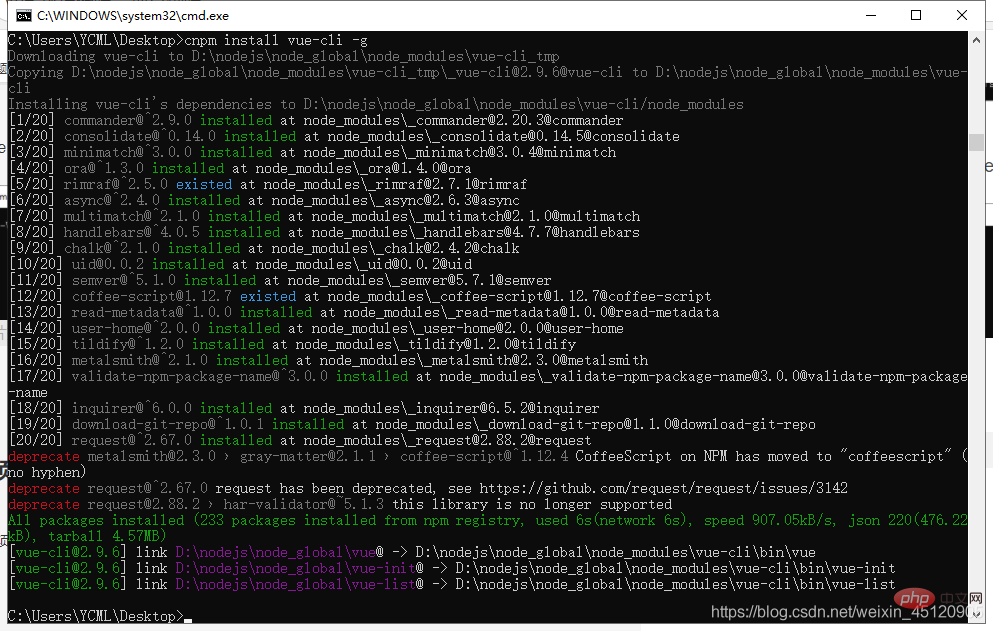
5. Installez vue, vue-cli scaffolding
cnpm install vue -g cnpm install vue-cli -g


vue -V ou vue --version interroge la version de vue-cli

6 Construire le projet
vue init webpack "项目名称"

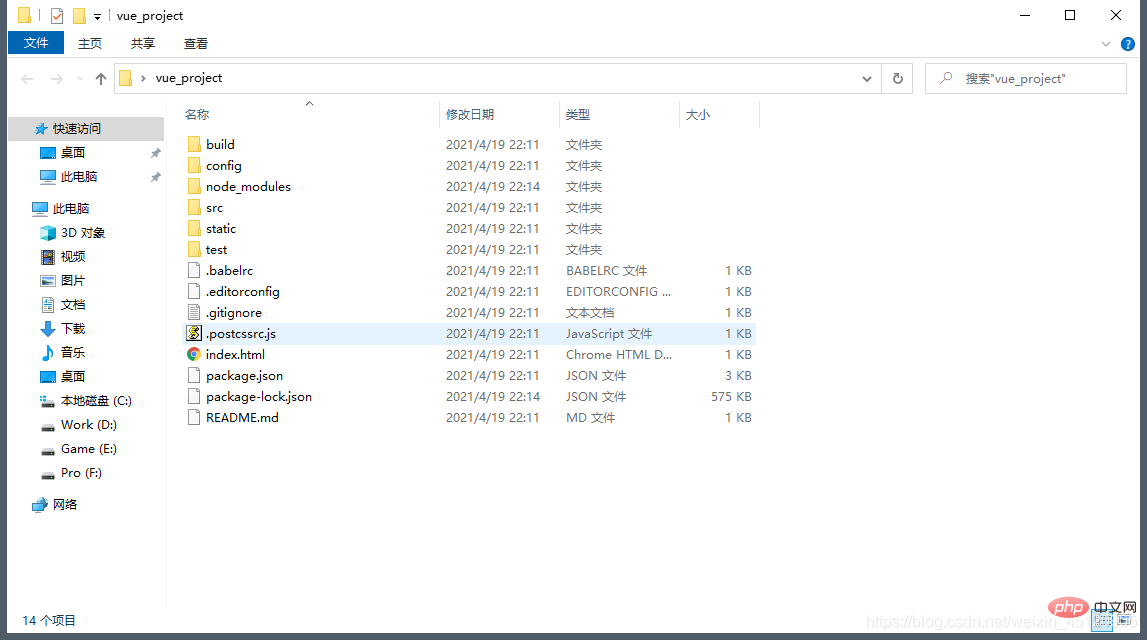
Répertoire du projet. structure : 
- dossier build : à l'intérieur se trouvent les paramètres liés au développement et à l'empaquetage du webpack, y compris les fichiers d'entrée, les fichiers de sortie, les modules utilisés, etc. ; dossier : il spécifie principalement le chemin des ressources statiques dans le développement et l'empaquetage, le type de fichier à compresser, le numéro de port utilisé pour le développement et l'utilisation de l'API de requête inter-domaines du serveur virtuel pour le développement, etc.
- node_modules : La bibliothèque de dépendances du projet ;
- dossier src : Nos principales opérations, ajout et modification de composants, etc. sont toutes opérées dans ce dossier, qui sera décrit en détail ci-dessous ;
- dossier statique : dossier de ressources statiques, où les ressources qui ne changeront pas sont placées et copiées directement dans le répertoire d'emballage final (la valeur par défaut est dist/static
- .babelrc : configuration à l'aide du fichier babel) ; , utilisé pour définir les règles de transcodage et les plug-ins ;
- .editorconfig : fichier de spécification de code, qui stipule l'utilisation d'espaces ou de tabulations pour l'indentation, si la longueur de l'indentation est de deux ou quatre chiffres, etc. Style de code , utilisez Si c'est le cas, vous devez télécharger le plug-in correspondant dans l'éditeur ;
- .eslintignore : Spécifiez les fichiers ignorés par eslint
- .eslintrc : Configurez les règles de détection d'eslint et forcer l'écriture du code selon les règles ;
- .gitignore : spécifie les fichiers ignorés par git, et toutes les opérations git ne prendront pas effet sur eux
- .postcssrc : spécifie le CSS ; précompilateur utilisé, qui est configuré avec un préfixe automatique par défaut et complète automatiquement le préfixe du navigateur
- favicon.ico : la petite icône à côté du titre de l'onglet du navigateur, qui doit être collée par nous-mêmes ; >index.html : Fichier de la page d'accueil, qui sera affiché lors de l'exécution du projet. Insérez automatiquement les composants que nous avons générés dans le dossier src dans ce fichier
- LICENCE : la licence déclarée par le projet ; > package-lock.json : lorsque node_modules ou package.json change Fichiers générés automatiquement. La fonction principale de ce fichier est de déterminer les dépendances du package actuellement installé afin que les mêmes dépendances puissent être générées lors des réinstallations ultérieures, tout en ignorant les mises à jour survenues dans certaines dépendances lors du développement du projet
- package.json ; : Spécifiez le développement du projet et les bibliothèques dépendantes qui doivent être utilisées dans l'environnement de production ;
- README.md : C'est l'équivalent d'un fichier de notes qui fournit des instructions sur ce à quoi il faut prêter attention pendant le processus de développement du projet.
- Apprentissage recommandé :
- Tutoriel vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

