Maison >interface Web >tutoriel CSS >Comment utiliser CSS pour empêcher les éléments de défiler avec la barre de défilement
Comment utiliser CSS pour empêcher les éléments de défiler avec la barre de défilement
- 醉折花枝作酒筹original
- 2021-04-21 18:15:435427parcourir
Vous pouvez utiliser l'attribut position en CSS pour définir que l'élément ne défile pas avec la barre de défilement, la syntaxe est "position:fixed". L'attribut position spécifie le type de positionnement de l'élément. Lorsque la valeur est fixe, l'élément est positionné par rapport à la fenêtre du navigateur. Quelle que soit la façon dont le curseur est déplacé, il sera fixé à la même position dans la fenêtre du navigateur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser le positionnement fixe (position:fixed;) pour fixer la position d'un élément afin que l'élément ne défile pas avec la barre de défilement.
fixed génère un élément de positionnement fixe. L'élément est séparé du flux de documents et n'occupe pas la position du flux de documents. Il peut être compris comme flottant au-dessus du flux de documents et positionné par rapport au flux de documents. fenêtre du navigateur.
Les éléments positionnés fixes sont positionnés par rapport à la fenêtre du navigateur. Quelle que soit la façon dont vous déplacez votre curseur, il sera fixé à une position fixe par rapport à la fenêtre du navigateur. Notez également que sa présence sera ignorée. dans la disposition des lieux. Les parties supérieure, inférieure, gauche et droite utilisées à ce moment sont également relatives à la fenêtre du navigateur.
Exemple :
nbsp;html>
<meta>
<style>
.logo {
width: 540px;
height: 258px;
position: fixed;
background: url(猫/images/1.jpg) no-repeat;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>
<div> </div>
布偶猫<br> 布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>
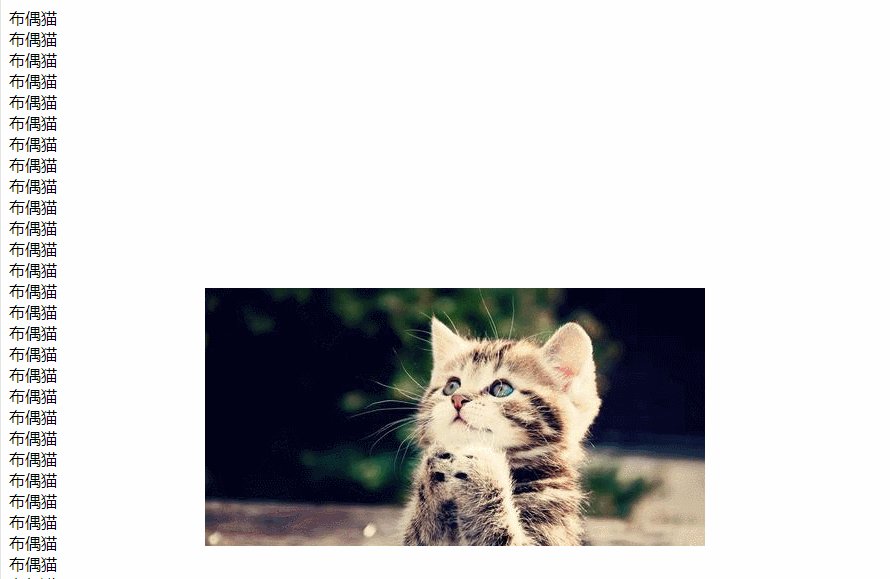
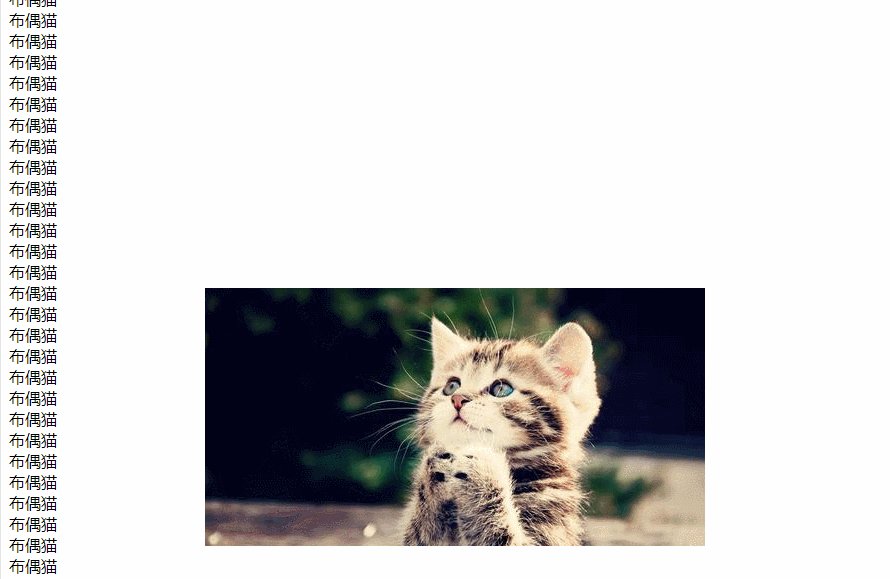
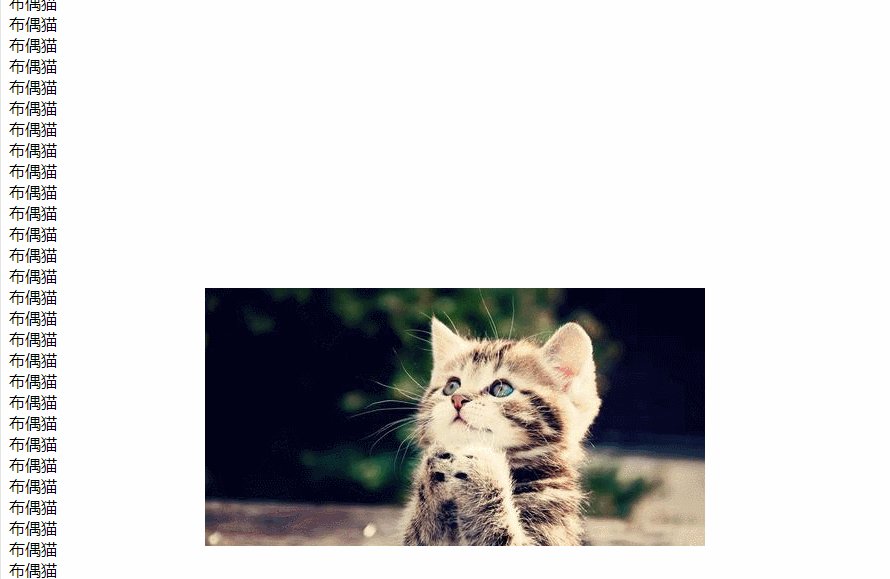
Rendu :

Comme le montre l'exemple ci-dessus : vous pouvez utiliser position : Fixé pour fixer la position de l'image inchangée, de sorte que la position de l'image ne puisse pas changer avec le glissement du texte.
Remarque :
Dans IE7 et supérieur et dans Firefox, Opera et Safari, l'attribut CSS "position:fixed" est pris en charge. Sa fonction est de fixer la position de l'élément par rapport à. la fenêtre.
Mais sous IE6, l'attribut position:fixed n'est pas pris en charge pour le moment, nous devons pirater IE6.
Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

