Maison >interface Web >js tutoriel >Comment changer le style CSS avec jq
Comment changer le style CSS avec jq
- 醉折花枝作酒筹original
- 2021-04-21 13:40:555235parcourir
Dans jquery, vous pouvez utiliser la méthode css() pour changer le style. Le format de syntaxe est "$("Element Name").css("Attribute Name", "Attribute Value"); () paramètres de la méthode Ou renvoie une ou plusieurs propriétés de style de l'élément sélectionné, en définissant la propriété CSS spécifiée pour tous les éléments correspondants.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
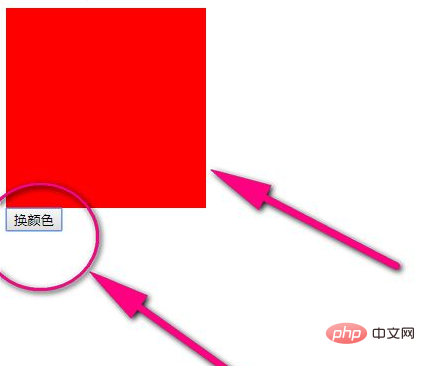
Introduisez jQuery, puis définissez le style de l'élément en fonction de votre propre élément. Ici, vous pouvez définir avec désinvolture le style du div.

Ensuite, nous examinons les effets apportés par le style, puis commençons à configurer des effets interactifs tels que le changement de couleur lorsque vous cliquez sur le bouton.

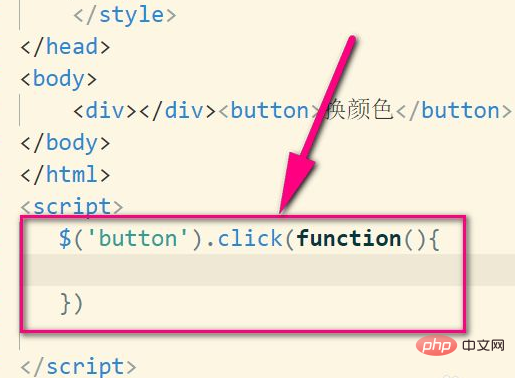
Tout d'abord, il est naturel de préciser l'événement qui déclenche le changement de couleur, qui peut être déclenché, etc. Ici je vais cliquer pour déclencher le changement de couleur.

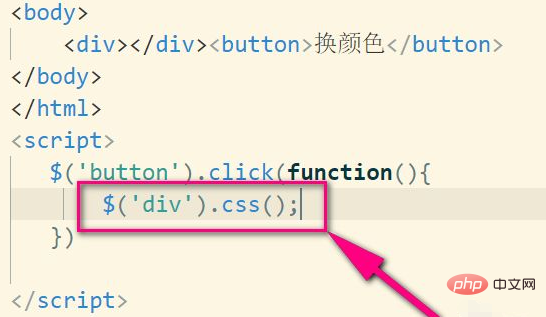
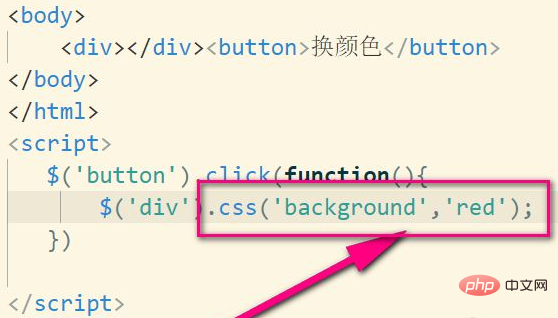
Comme le montre l'image, vous pouvez utiliser css() pour écraser le style de l'élément d'origine.

Si vous modifiez le style d'un seul élément, séparez-les par des virgules.

De cette façon, vous pouvez obtenir l'effet interactif, mais ce n'est qu'un changement dans l'effet de style. Comment faire plusieurs effets ?

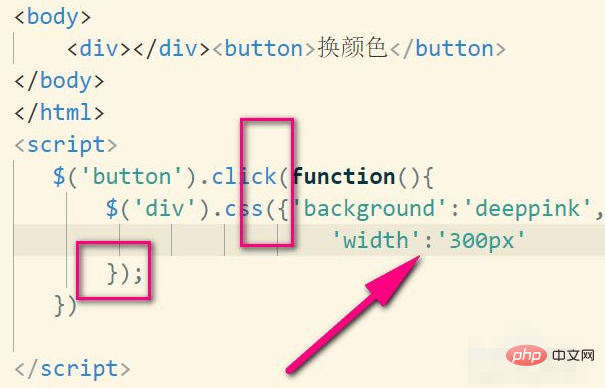
Vous pouvez placer plusieurs styles entre accolades, séparer les styles par des virgules et utiliser des deux-points pour les valeurs de style, afin que cela soit efficace.

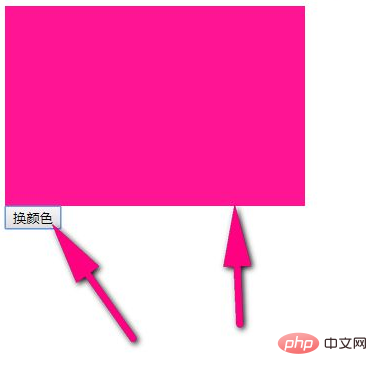
L'interaction de style finale est terminée et plusieurs styles seront modifiés

[Apprentissage recommandé : Tutoriel avancé Javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur trois façons d'implémenter jQuery+CSS pour implémenter la barre de progression du chargement des pages Web frontales
- Comment ajouter du style CSS dans jquery
- Comment supprimer les CSS dans jquery
- Comment jquery détermine-t-il si un fichier CSS existe ?
- Comment convertir des objets JS en objets jQuery et inversement

