Maison >interface Web >js tutoriel >Comment ajouter des nœuds en JavaScript
Comment ajouter des nœuds en JavaScript
- 醉折花枝作酒筹original
- 2021-04-16 17:34:0113066parcourir
Comment ajouter des nœuds en JavaScript : 1. Utilisez appendChild(), la syntaxe est "parent node.appendChild(noeud à ajouter)" 2. Utilisez insertBefore(), la syntaxe est "parent" ; node.insertBefore (à ajouter)" Nœud inséré, position d'insertion)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Il existe 2 façons d'ajouter des nœuds dans JS
appendChild()
1.Ajoutez le nœud à ajouter à la fin du parent spécifié, il est donc également appelé ajout
Utilisation : nœud parent.appendChild(nœud à ajouter)
Code :
document.onclick = function(){
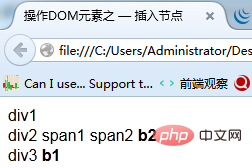
oDiv2.appendChild(oB2);//将b2追加到div2里面的最后面
}Image :

2. insertBefore()
L'inséré le nœud est ajouté au nœud spécifié dans le parent spécifié avant
Utilisation : parent node.insertBefore(nœud à insérer, nœud spécifié)
Code JS : (Remarque : chaque exécution lorsque une nouvelle méthode est ajoutée, la méthode précédente sera commentée Pour faciliter la compréhension, elle sera commentée ici une fois. Le code pour commenter la méthode précédente ne sera pas publié dans l'article suivant)
document.onclick = function(){
//oDiv2.appendChild(oB2);此处将上一个方法注释
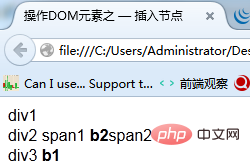
oDiv2.insertBefore(oB2,oSpan2);//将b2插入到div2中的span2前面
}<.>Fig. Affichage :

Tutoriel JavaScript avancé]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

