Maison >interface Web >js tutoriel >Comment modifier javascript dans Chrome en temps réel
Comment modifier javascript dans Chrome en temps réel
- 醉折花枝作酒筹original
- 2021-04-15 17:32:1213517parcourir
Méthode : 1. Appuyez sur f12 pour ouvrir "Outils de développement" - "Onglet Source" et recherchez le fichier cible ; 2. Créez un dossier vide localement et créez la même structure de fichiers que le chemin du fichier cible ; , ouvrez l'onglet "Overrides" et importez le dossier précédent ; 4. Ecrivez le code dans l'onglet "source".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Parfois, nous devons étudier le mécanisme de fonctionnement des sites Web d'autres personnes, ce qui signifie inévitablement insérer du code de débogage dans leurs scripts frontaux pour voir l'effet du fonctionnement. Avant Chrome65, nous pouvions ouvrir les Outils de développement—onglet source—fichier JS/CSS cible, puis écrire le code à l'emplacement approprié et enregistrez-le. Vous pouvez alors voir l’effet des modifications. Après chrome65, le remplacement du code local est requis.Cet article explique comment remplacer le code en ligne par le code local dans Chrome pour obtenir l'effet de modification de JS en ligne.
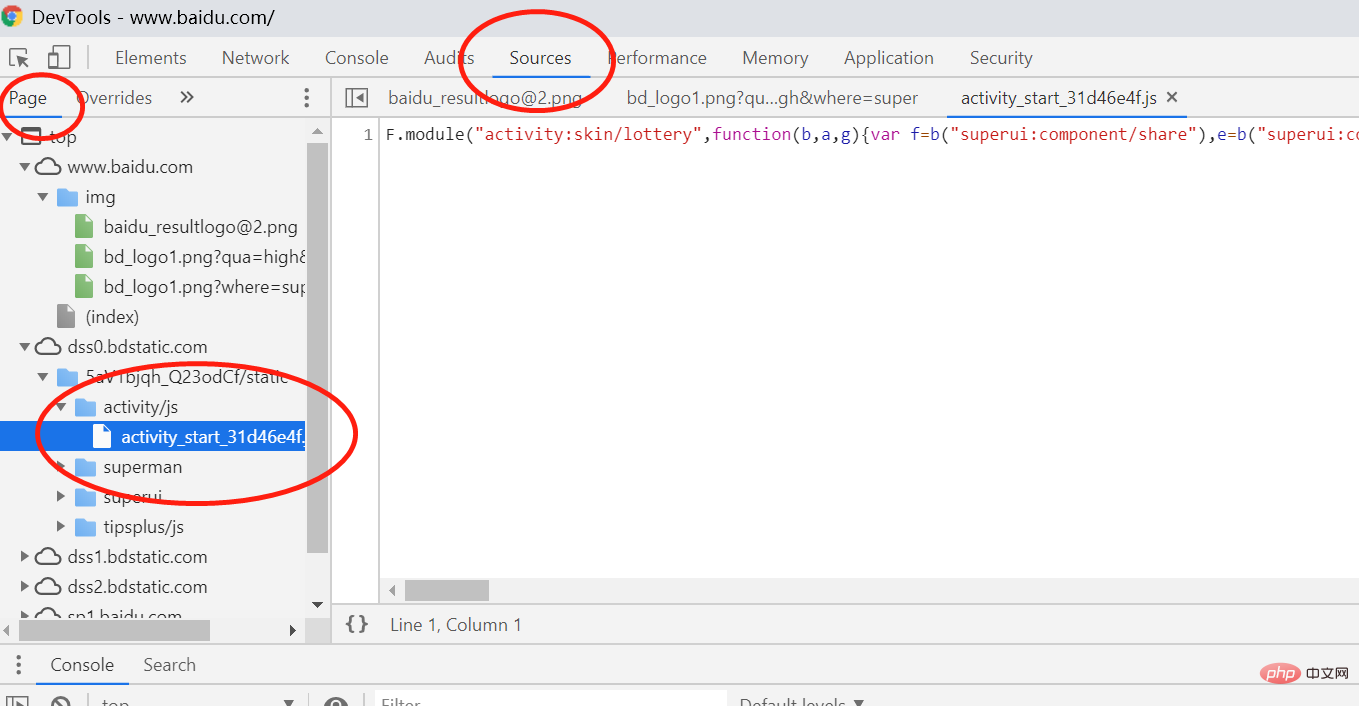
1. Déterminez l'emplacement réseau du fichier à modifier :

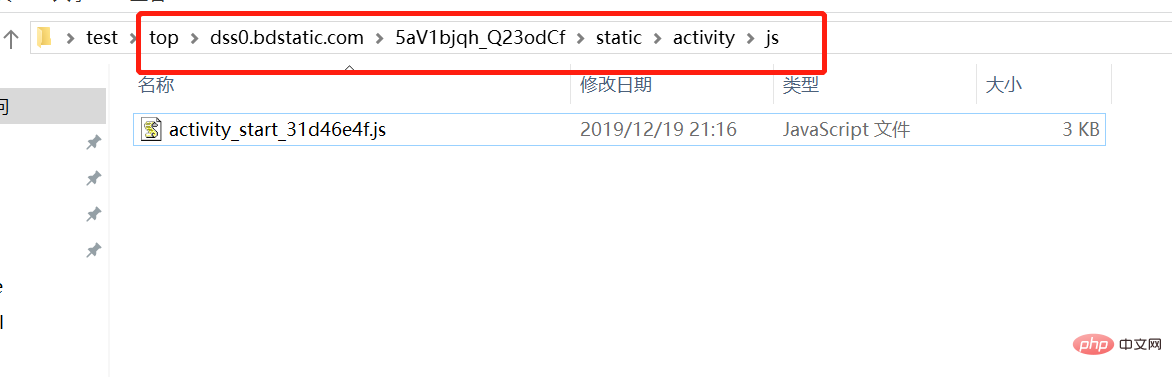
2. Créez localement un dossier vide avec un nom aléatoire.
3. Créez une structure de fichiers exactement la même que le chemin du fichier cible dans le dossier vide à l'étape précédente. Veuillez noter que les noms de domaine comme xxx.com dans l'exemple doivent également créer les dossiers correspondants :

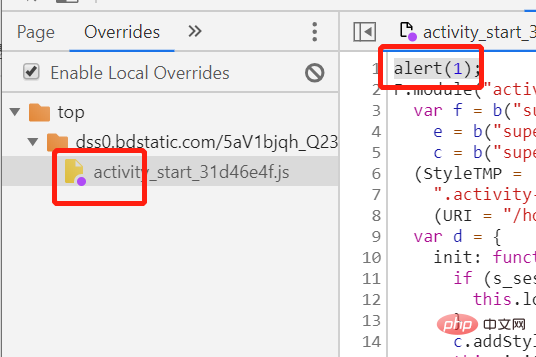
4. Ouvrez l'onglet Remplacements et importez le dossier vide que vous venez de créer. constatera que le fichier cible importé est déjà activé :

Actualisez la page et l'effet est déjà là :

Cette méthode de modification est persistante, c'est-à-dire que même si vous arrêtez et redémarrez l'ordinateur, puis ouvrez la page Web cible, l'effet de remplacement existera toujours et les modifications que vous apportez localement au fichier cible seront synchronisé avec la page, ce qui est très simple à utiliser !
[Apprentissage recommandé : Tutoriel JavaScript avancé]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

