Maison >interface Web >js tutoriel >Comment convertir un nombre décimal en entier en javascript
Comment convertir un nombre décimal en entier en javascript
- coldplay.xixioriginal
- 2021-04-15 15:45:482688parcourir
Comment convertir des décimales en entiers en JavaScript : créez d'abord un nouveau fichier et utilisez la balise d'entrée pour créer une zone de saisie numérique ; puis définissez l'attribut id de la balise d'entrée sur data et utilisez la balise bouton pour créer un bouton ; puis utilisez l'attribut value pour obtenir l'entrée Le numéro dans la case ; enfin, vérifiez le résultat dans le navigateur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur DELL G3.
Comment convertir des décimales en entiers à l'aide de JavaScript :
Créez un nouveau fichier HTML nommé test.html pour expliquer comment convertir des décimales en entiers à l'aide de JavaScript.

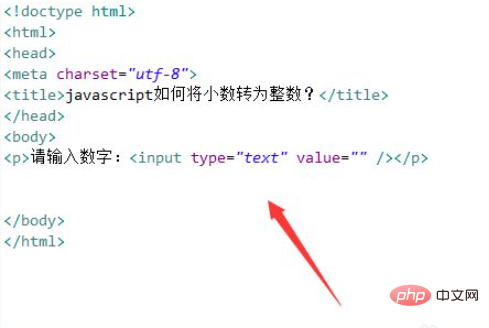
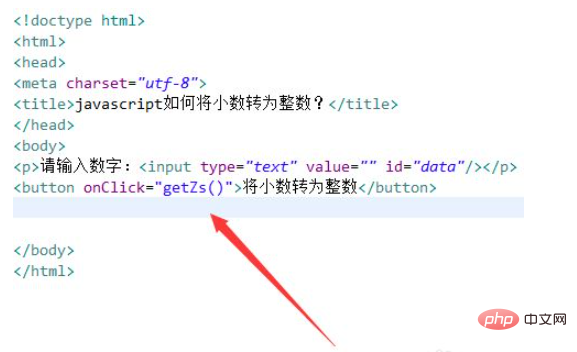
Dans le fichier test.html, utilisez la balise input pour créer une zone de saisie numérique à des fins de test.

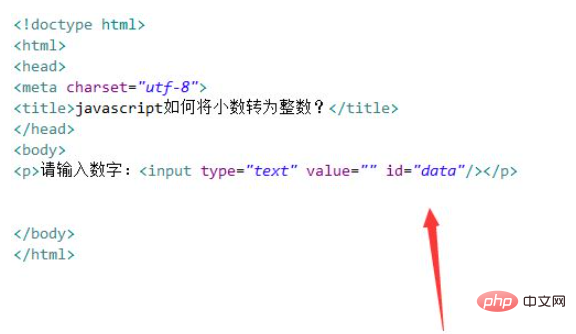
Dans le fichier test.html, définissez l'attribut id de la balise d'entrée sur data, qui est utilisé pour obtenir l'objet d'entrée ci-dessous.

Dans le fichier test.html, utilisez la balise bouton pour créer un bouton, liez l'événement onclick au bouton, et lorsque le bouton est cliqué, exécutez le getZs( ) fonction.

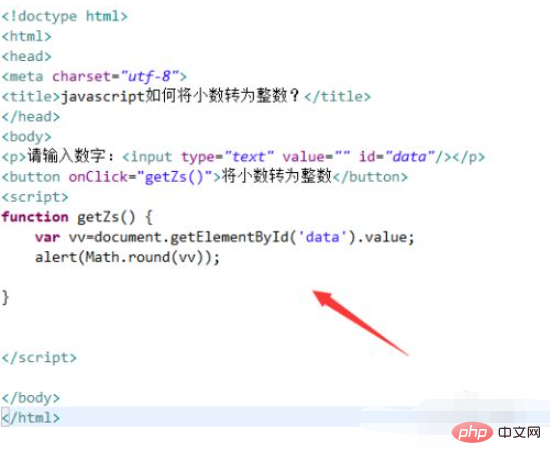
Dans la balise js, créez la fonction getZs() Dans la fonction, obtenez l'objet d'entrée via l'id, utilisez l'attribut value pour obtenir le numéro de l'entrée. boîte, puis utilisez l'objet Math. La méthode round() convertit le nombre en nombre entier et utilise la méthode alert() pour afficher le résultat.

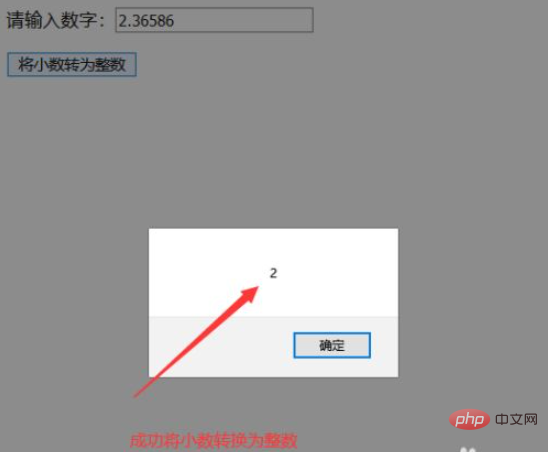
Ouvrez le fichier test.html dans le navigateur, saisissez le numéro, cliquez sur le bouton pour afficher les résultats.

Recommandations d'apprentissage gratuites associées : Tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Pourquoi les caractères chinois apparaissent-ils tronqués lorsque JavaScript utilise la fonction d'alerte ?
- Comment déboguer javascript
- Quelle est la méthode pour obtenir la date en javascript
- Quelles sont les méthodes d'appel de fonctions en javascript ?
- Comment savoir si un élément spécifié existe dans un tableau en JavaScript

