Maison >interface Web >js tutoriel >Comment changer src en javascript
Comment changer src en javascript
- 醉折花枝作酒筹original
- 2021-04-13 15:40:557977parcourir
Comment changer src en JavaScript : utilisez d'abord l'instruction "document.getElementById("id value")" pour obtenir l'objet élément en fonction de la valeur id spécifiée, puis utilisez l'attribut src pour modifier la valeur src ; de l'élément, la syntaxe est "element object. src="value";".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment JavaScript peut modifier dynamiquement l'attribut src de la balise img.

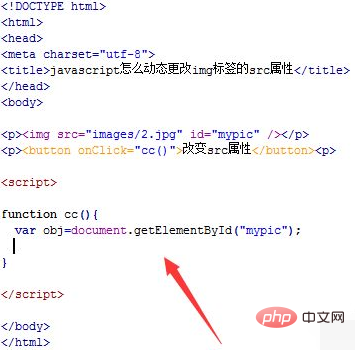
Dans le fichier test.html, utilisez la balise img pour créer une image et définissez son attribut id sur mypic, qui est principalement utilisé pour obtenir l'objet image en utilisant js ci-dessous .

Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom du bouton "Modifier l'attribut src".

Dans le fichier test.html, liez l'événement onclick au bouton du bouton Lorsque vous cliquez sur le bouton, exécutez la fonction cc().

Dans le fichier test.html, dans la balise js, créez une fonction cc() Au sein de la fonction, utilisez la méthode getElementById() pour obtenir l'objet image par. identifiant.

Dans la fonction cc(), modifiez l'attribut src de l'image en attribuant une valeur à l'attribut src de l'objet img. Par exemple, définissez l'attribut src de. l'image en 3.jpg .

Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.


Apprentissage recommandé : tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

