Maison >interface Web >js tutoriel >Comment changer l'arrière-plan avec javascript
Comment changer l'arrière-plan avec javascript
- 醉折花枝作酒筹original
- 2021-04-15 19:01:183940parcourir
Comment changer l'arrière-plan en JavaScript : récupérez d'abord l'objet élément ; puis utilisez l'attribut background de l'objet style pour changer l'arrière-plan, la syntaxe est "element object.style.background="color value|image adresse"".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>document</title>
<script type="text/javascript">
function bs(v) {
kuang.style.background=v;
}
</script>
</head>
<body>
<p>请选择颜色:</p>
<select id="test" name="xuanzekuang" onchange="bs(this.value)">
<option value="red">红</option>
<option value="green">绿</option>
<option value="blue">蓝</option>
<option value="black">黑</option>
</select>
<div id="kuang" style="width: 100px;height: 100px;border: 1px solid #eee">
</div>
</body>
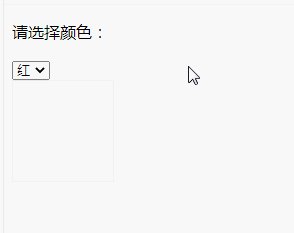
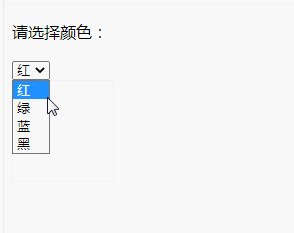
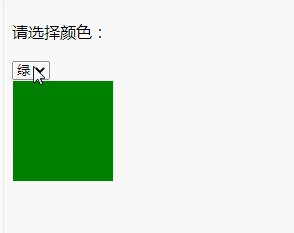
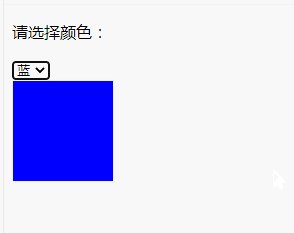
</html>Effet :

Description : propriété d'arrière-plan de style
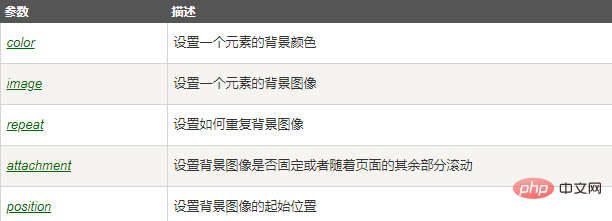
la propriété d'arrière-plan définit ou renvoie le plus en sténographie Cinq propriétés d'arrière-plan indépendantes.
Avec cette propriété, vous pouvez définir/retourner :
background-color
background-image
répétition d'arrière-plan
pièce jointe d'arrière-plan
position d'arrière-plan
Les attributs ci-dessus peuvent également être définis comme attributs de style distincts. Il est fortement recommandé d'utiliser des propriétés distinctes pour un meilleur contrôle.
Syntaxe :
1. Définir l'attribut d'arrière-plan :
Object.style.background="color image repeat attachment position"
2. Renvoyer l'attribut d'arrière-plan :
Object.style.background

【 Apprentissage recommandé : Tutoriel JavaScript avancé]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

