Maison >interface Web >tutoriel CSS >Comment faire en sorte qu'un élément dépasse son élément parent en CSS
Comment faire en sorte qu'un élément dépasse son élément parent en CSS
- 藏色散人original
- 2021-04-13 10:22:276478parcourir
Comment implémenter CSS pour que les éléments dépassent l'élément parent : 1. Définissez le positionnement du conteneur parent sur "relatif", ce qui signifie un positionnement relatif 2. Définissez le positionnement du conteneur enfant sur "absolu" ; , ce qui signifie un positionnement absolu.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
CSS fait que le conteneur enfant dépasse l'élément parent (l'effet de la suspension du conteneur enfant dans le conteneur parent)
Préface
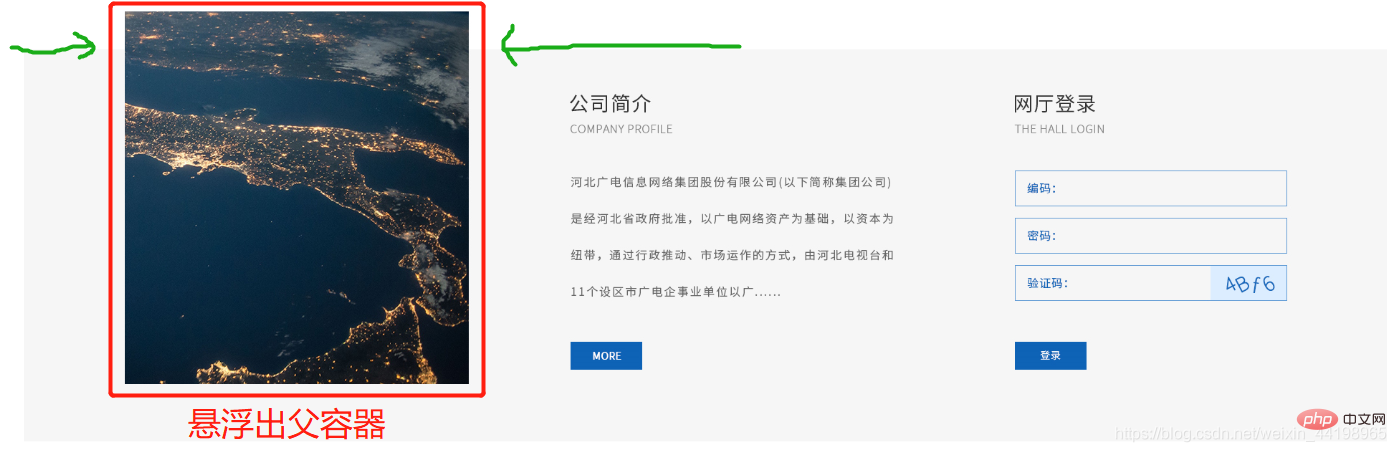
Parfois, nous avons besoin d'un effet de suspension comme indiqué ci-dessous : 

Réaliser
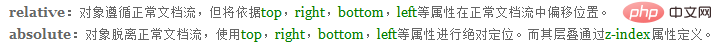
en situations normales standard Cela ne peut être fait qu'en utilisant 绝对定位. 
Étape 1 : Définissez le positionnement du conteneur parent sur relatif (positionnement relatif) .
Étape 2 : Définissez le positionnement du sous-conteneur sur absolu (positionnement absolu) .
<p id="a"> <p id="b">我要浮出去!</p></p>rrree
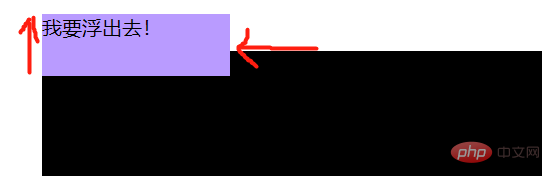
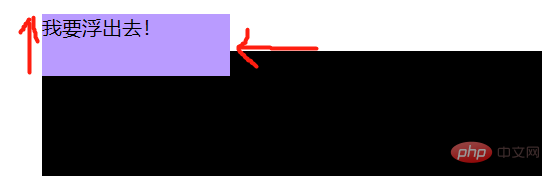
Rendu : 
[Apprentissage recommandé : Tutoriel vidéo CSS]
Paramètres de l'élément parent绝对定位, élément enfant le réglage 相对定位 signifie que les éléments enfants sont positionnés en fonction de leurs éléments parents.
Remarque : seuls les éléments enfants se détacheront du flux de documents. L'élément parent est relativement positionné et ne se détachera pas du flux de documents, il ne provoquera donc pas de dislocation de page.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

