Effet d'animation


Analyse de l'effet
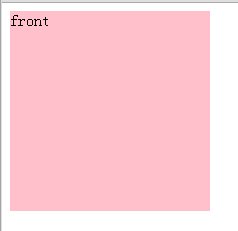
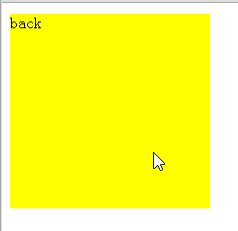
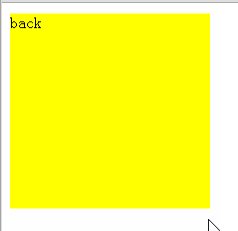
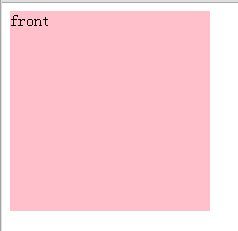
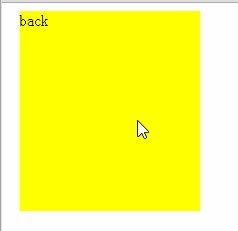
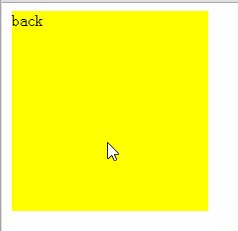
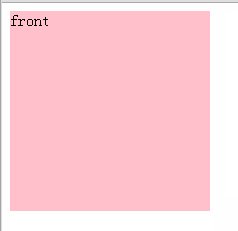
Lorsque la souris glisse sur le contenant bloc, l'élément est retourné à 180 degrés dans son ensemble pour réaliser la commutation entre les côtés « avant » et « arrière ».
Analyse HTML
Analyse : .container, .flip pour préparer les effets d'animation. .front,.back chaque paquet une photo.
Le code HTML pour obtenir cet effet est le suivant :
<p class="container"> <p class="flip"> <p class="front"> <img src="images/pic00.jpg" alt=""> </p> <p class="back"> <img src="images/pic01.jpg" alt=""> </p> </p> </p>
Analyse CSS
1 Disposition des éléments
Afin d'obtenir l'effet ci-dessus, la disposition des éléments est effectuée. d'abord. Positionnez absolument .front et .back par rapport à .flip afin qu'ils se chevauchent à la même position. Le code de la pièce de mise en page
est le suivant :
.container,.front,.back{width:380px;height:270px;}
.flip{position:relative;}
.front,.back{position:absolute;top: 0px;left: 0px;}
Après l'avoir défini, nous avons constaté que l'image de .back est au-dessus de .front, alors définissez .front.fornt{z-index:2;}
à . Remarque : ne définissez pas l'attribut overflow pour empêcher les éléments de déborder. Cela rendra l'effet 3D impossible à obtenir.
Décrites dans la spécification w3 :
Les valeurs de propriété CSS suivantes nécessitent que l'agent utilisateur crée une représentation aplatie des éléments descendants avant qu'ils puissent être appliqués, et forcent donc le valeur utilisée de transform-style en flat :
débordement : toute valeur autre que visible.
opacité : toute valeur inférieure à 1.
filtre : toute valeur autre que none.
clip : toute valeur autre que auto.
2. Implémentation des effets d'animation
(1) Afin d'obtenir des effets d'animation, définissez d'abord les attributs suivants sur les éléments ancêtres .container, .flip pour déclencher des effets 3D et définir des animations :
.container{perspective:1000;transform-style:preserve-3d;}
.flip{transition:0.6s;transform-style:preserve-3d;}
(2) Ensuite, afin d'éviter que le verso de l'image ne soit exposé lorsqu'elle est retournée, définissez l'attribut .front pour .back et backface-visibility : .front,.back{backface-visibility:hidden;}
(3) Afin de permettre à la souris de glisser sur le bloc, le bloc inclus est retourné à 180 degrés pour permettre la commutation entre les côtés « avant » et « arrière ». Réglez transform:rotateY(-180deg) sur l'élément au dos, nous ne pourrons alors pas voir .back.
(4) Enfin, lorsque la souris de l'utilisateur glisse sur le bloc contenant .container, .flip est retourné à 180 degrés De cette façon, .front est retourné à 180 degrés puisque le côté arrière est <.>, on ne le voit pas ; Et hidden Après avoir basculé à 180 degrés, il revient à 0 degré et montre la face avant, afin que nous puissions voir la face arrière. .back
.container{perspective:1000;transform-style:preserve-3d;}
.container,.front,.back{width:380px;height:270px;}
.flip{position:relative;transition:0.6s;transform-style:preserve-3d;}
.front,.back{position:absolute;top: 0px;left: 0px;backface-visibility:hidden;}
.front{z-index:2;}
.back{transform:rotateY(-180deg);}
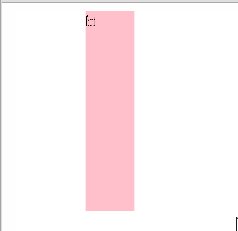
.container:hover .flip{transform:rotateY(180deg);}Implémentation de l'effet de retournement verticalL'effet vertical est le même que le retournement horizontal. Mais si vous remplacez simplement rotateY par rotateX, vous constaterez que l'image est inversée avec la ligne supérieure. Veuillez noter : dans le code CSS ci-dessus, je n'ai pas défini la largeur et la hauteur de
, donc lors de l'application de .flip à .flip, la valeur par défaut transform:rotateY(180deg) est basée sur le point central du element Inversé pour les points de base. La hauteur de transform-origin ici est de 0, donc bien sûr, elle est inversée en fonction de la ligne supérieure. Il y a donc deux solutions : .flip
- Réglez
à la même largeur et hauteur que
.flip,.front..back - définit l'attribut
sur
.flip.transform-origin:100% 135px/*高度的一半*/OK, vous constaterez que le retournement vertical est l'effet que vous souhaitez !
pour obtenir un effet 3D. perspective (2) Lorsque la souris glisse sur l'élément le plus à l'extérieur, le deuxième calque d'emballage s'inverse à 180 degrés et définit la vitesse de transition.
(3) Les deux blocs flip sont positionnés de manière absolue de manière à pouvoir être superposés à la même position. Définissez également
pour éviter d'exposer le dos lors de l'animation. backface-visibility (4) Définissez l'attribut
sur .front afin qu'il soit devant lors de l'écriture du code et de l'affichage. z-index (5) Laissez
retourner à 180 degrés au début pour montrer la personne de dos. .back
2. Problèmes rencontrés :
(1) Afin de créer deux images de tailles différentes de la même taille dans le bloc de package, l'attribut overflow est utilisé et l'effet 3D ne peut pas être obtenu. Solution : définissez imgwidth:100%;height:100%; pour
(2) sans vous rendre compte que la hauteur de .flip est 0, de sorte que l'erreur de point standard lors du retournement vertical entraîne des effets différents.
(3) Ce n'est qu'en écrivant davantage que vous pourrez trouver plus d'erreurs, et vous saurez alors comment trouver les erreurs et comment les résoudre.


