Maison >interface Web >Questions et réponses frontales >Comment définir le soulignement en CSS
Comment définir le soulignement en CSS
- 藏色散人original
- 2021-04-13 09:15:346394parcourir
Comment définir le soulignement en CSS : créez d'abord un exemple de fichier HTML ; puis définissez du contenu de texte dans le corps ; enfin, ajoutez un soulignement au texte via le style "text-decoration:underline;".

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Soulignement CSS :
Pour ajouter un style de soulignement au texte de la police, il existe deux méthodes, utilisez toujours la balise de soulignement html directement, et l'autre consiste à utiliser le CSS souligner le style. Voyons comment ajouter des soulignements en utilisant CSS.
css peut utiliser l'attribut text-decoration pour ajouter des soulignements. Utilisez le style text-decoration:underline; pour souligner le texte.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
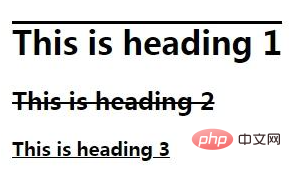
</html>L'effet est le suivant :

description de l'attribut text-decoration :
text- spécification de l'attribut de décoration Modifications ajoutées au texte.
Remarque : La couleur de la modification est définie par l'attribut "color".
Cet attribut permet de définir certains effets sur le texte, comme le soulignement. Si l'élément descendant n'a pas ses propres décorations, les décorations définies sur l'élément ancêtre "s'étendront" aux éléments descendants. Les agents utilisateurs ne sont pas tenus de prendre en charge le clignotement.
Valeur de l'attribut :
aucune Par défaut. Texte qui définit la norme.
soulignement définit une ligne sous le texte.
overline définit une ligne sur le texte.
line-through définit une ligne qui passe sous le texte.
blink définit le texte clignotant.
inherit spécifie que la valeur de l'attribut text-decoration doit être héritée de l'élément parent.
[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

