Maison >interface Web >js tutoriel >Comment changer le CSS avec javascript
Comment changer le CSS avec javascript
- 藏色散人original
- 2021-04-12 16:17:222951parcourir
Comment changer le CSS en JavaScript : créez d'abord un nouveau fichier html et utilisez la balise p pour créer une ligne de texte ; puis définissez le style de la balise p via la classe puis utilisez la balise bouton pour créer un ; et enfin utilisez "changeColor()" La fonction peut être utilisée pour changer le style CSS.

L'environnement d'exploitation de cet article : système Windows7, version javascript1.8.5&&HTML5&&CSS3, ordinateur Dell G3.
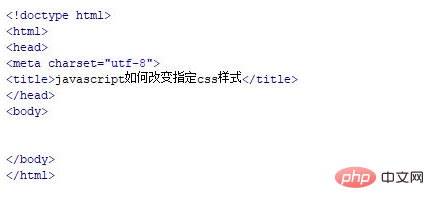
Créez un nouveau fichier html, nommé test.html, pour expliquer comment javascript modifie le style CSS spécifié.

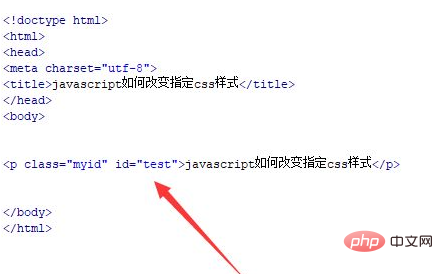
Dans le fichier test.html, utilisez la balise p pour créer une ligne de texte, définissez sa classe sur myid et l'attribut id à tester.

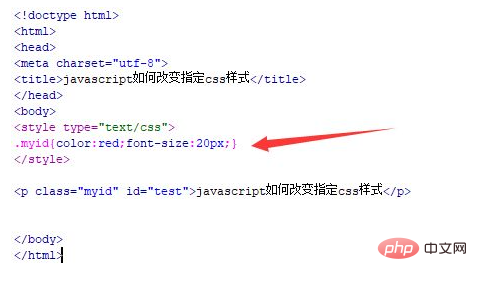
Dans la balise css, définissez le style de la balise p via la classe, définissez sa couleur sur rouge et la taille du texte sur 20 px.

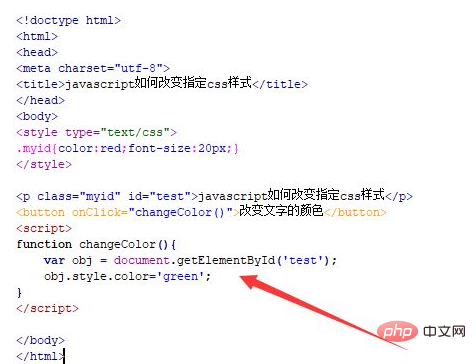
Dans le fichier test.html, utilisez la balise bouton pour créer un bouton et lier l'événement onclick click au bouton lorsque le bouton est activé. est cliqué, exécutez la fonction changeColor().

Dans la balise js, créez la fonction changeColor() Dans la fonction, obtenez l'objet balise p via l'identifiant et modifiez le texte en modifiant la valeur de l'attribut de couleur. dans le style.

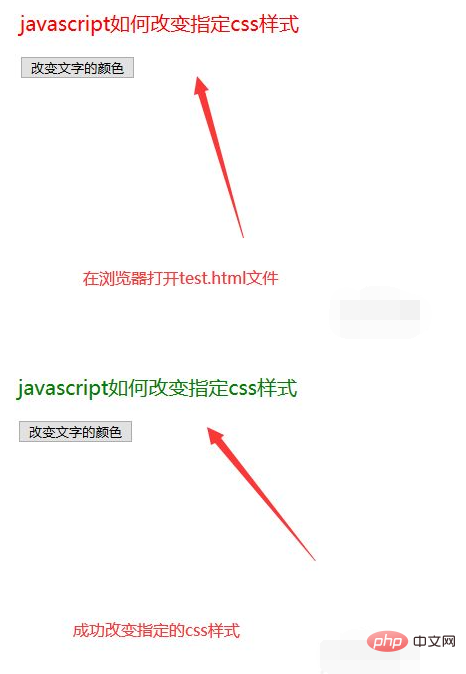
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

