Maison >interface Web >Questions et réponses frontales >Comment définir la taille div avec CSS
Comment définir la taille div avec CSS
- 藏色散人original
- 2021-04-09 14:46:155108parcourir
En CSS, vous pouvez contrôler la taille du div en définissant la largeur et la hauteur du div. La méthode de paramétrage est la suivante : créez d'abord un exemple de fichier HTML ; puis définissez enfin la largeur du div via l'attribut width ; définissez la hauteur du div via l'attribut height.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
L'attribut width définit la largeur de l'élément ; l'attribut height définit la hauteur de l'élément. Ces deux propriétés définissent la largeur et la hauteur de la zone de contenu de l'élément, et le remplissage, les bordures et les marges peuvent être ajoutés en dehors de la zone de contenu.
Les éléments en ligne non remplacés ignoreront les attributs width et height.
Valeurs d'attribut de l'attribut width et de l'attribut height :
auto : par défaut. Le navigateur calculera la hauteur réelle.
longueur : utilisez px, cm et d'autres unités pour définir la hauteur.
% : Pourcentage de hauteur basé sur l'objet au niveau du bloc qui le contient.
inherit : Spécifie que la valeur de l'attribut height doit être héritée de l'élément parent.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
margin-top: 20px;
}
.div1{
background-color: pink;
}
.div2{
width: 200px;
height: 100px;
background-color: palegoldenrod;
}
.div3{
width: 400px;
height: 200px;
background-color: powderblue;
}
</style>
</head>
<body>
<div class="div1">未定义大小的div,自适应</div>
<div class="div2">定义大小的div,宽200px,高100px</div>
<div class="div3">定义大小的div,宽400px,高200px</div>
</body>
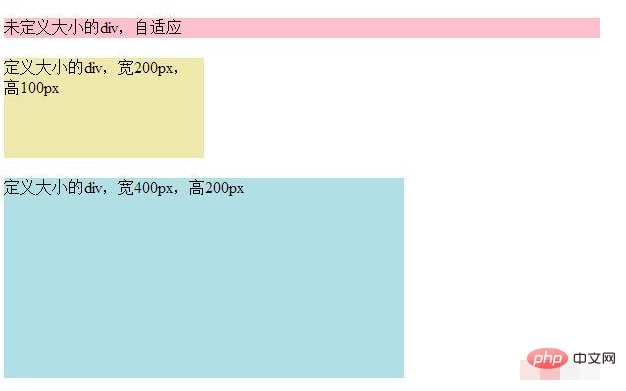
</html>Rendu :

[Apprentissage recommandé : Tutoriel vidéo CSS】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

