Maison >interface Web >Questions et réponses frontales >CSS définir le texte barré
CSS définir le texte barré
- 藏色散人original
- 2021-04-09 14:33:446601parcourir
En CSS, vous pouvez obtenir l'effet barré en définissant l'attribut "text-decoration: line-through;" sur le texte ; l'attribut "text-decoration" est utilisé pour "décorer" le contenu du texte. texte, qui peut être sélectionné. Le texte est souligné, surligné, droit ou combiné.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Si vous souhaitez utiliser CSS pour obtenir l'effet de texte barré, vous pouvez utiliser l'attribut text-decoration et le définir sur la valeur de passage en ligne. L'attribut text-decoration est utilisé pour « décorer » le contenu du texte en ajoutant des lignes soulignées, surlignées, droites ou combinées au texte sélectionné ; il décore essentiellement le texte avec différents types de lignes.
L'attribut text-decoration spécifie la décoration ajoutée au texte, où la couleur de la décoration est définie par l'attribut "color". Cette propriété permet de définir certains effets sur le texte, comme le soulignement. Si l'élément descendant n'a pas ses propres décorations, les décorations définies sur l'élément ancêtre "s'étendront" aux éléments descendants.
Syntaxe :
text-decoration: none|underline|overline|line-through|blink|inherit;
Valeur de l'attribut :
● Aucune : par défaut, définit le texte standard ; aucune ligne n'est dessinée et toutes les décorations existantes sont supprimées.
Quantityunderline : tracez une ligne de 1 px sous le texte.
● Surligne : tracez une ligne de 1 px en haut du texte.
● Line-through : tracez une ligne de 1 px au point "milieu" du texte, c'est-à-dire tracez une ligne qui passe sous le texte.
Quantityblink : Définit le texte clignotant. REMARQUE : Cette valeur figure dans la spécification du W3C, mais est obsolète et ne fonctionne dans aucun navigateur actuel ; lorsqu'elle fonctionne, elle fait apparaître le texte « scintille » en basculant rapidement entre 0 % et 100 % d'opacité.
● Hériter : hériter de la valeur de l'attribut parent text-decoration.
text-decoration comme attribut abrégé
text-decoration可以与text-decoration-line、text-decoration-style和text-decoration-color组合使用,作为一个速记属性
.fancy-underline {
text-decoration-line: underline;
text-decoration-style: wavy;
text-decoration-color: red;
/* can be shortened to */
text-decoration: underline wavy red;
}Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.underline {
text-decoration: underline;
}
.overline {
text-decoration: overline;
}
.strikethrough {
text-decoration: line-through;
}
.multiple {
text-decoration: underline overline line-through;
}
.blink {
text-decoration: blink;
}
.wavy {
text-decoration: red underline overline wavy;
}
body {
padding: 1em 2em;
}
</style>
</head>
<body style="text-align:center">
<p class="underline">text-decoration: underline;</p>
<p class="overline">text-decoration: overline;</p>
<p class="strikethrough">text-decoration: line-through;</p>
<p class="multiple">text-decoration: underline overline line-through;</p>
<p class="blink">text-decoration: blink;</p>
<p class="wavy">text-decoration: red underline overline wavy;</p>
</body>
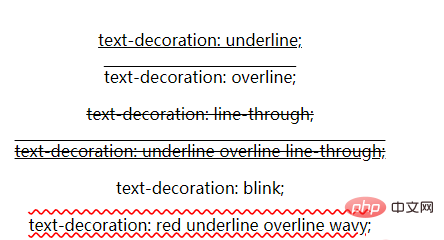
</html>Rendu :

À partir de l'exemple ci-dessus, vous Comme vous pouvez le voir, le soulignement, le surlignement ou le passage au trait peuvent être combinés dans une liste séparée par des espaces pour ajouter plusieurs effets de lignes décoratives.
[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

