Maison >interface Web >js tutoriel >Comment supprimer des attributs en javascript
Comment supprimer des attributs en javascript
- 青灯夜游original
- 2021-04-08 14:57:058153parcourir
Méthode de suppression : obtenez d'abord l'objet DOM spécifié, puis utilisez la méthode removeAttribute() pour supprimer l'attribut ; le format de syntaxe est "Objet DOM.removeAttribute (nom de l'attribut de l'élément)". La méthode RemoveAttribute() peut supprimer un attribut portant un nom spécifié.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En javascript, vous pouvez utiliser la méthode removeAttribute() pour supprimer des attributs. La méthode
removeAttribute() peut supprimer l'attribut portant le nom spécifié et n'a aucune valeur de retour.
Syntaxe :
element.removeAttribute(attributename)
Paramètre nom d'attribut : Le nom de l'attribut à supprimer ne peut pas être omis.
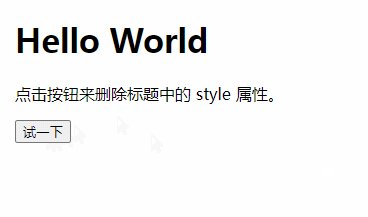
Exemple : Supprimer l'attribut style de l'élément d'en-tête
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>删除 header 元素的 style 属性</title>
</head>
<body>
<h1 style="color:red">Hello World</h1>
<p id="demo">点击按钮来删除标题中的 style 属性。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction() {
document.getElementsByTagName("H1")[0].removeAttribute("style");
}
</script>
</body>
</html>Rendu :

Apprentissage recommandé : javascript Tutoriel avancé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

