Maison >interface Web >js tutoriel >Comment définir la hauteur sur div en javascript
Comment définir la hauteur sur div en javascript
- coldplay.xixioriginal
- 2021-04-08 13:38:0712792parcourir
Comment définir la hauteur d'un div à l'aide de JavaScript : créez d'abord un nouveau projet ; puis modifiez la valeur de style du div dans le fichier HTML pour modifier la hauteur du div et enfin exécutez le projet.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur DELL G3.
Comment définir la hauteur d'un div à l'aide de JavaScript :
1 Tout d'abord, nous créons un nouveau projet de test, puis créons un nouveau index.html, basic.js. et les fichiers basic.css

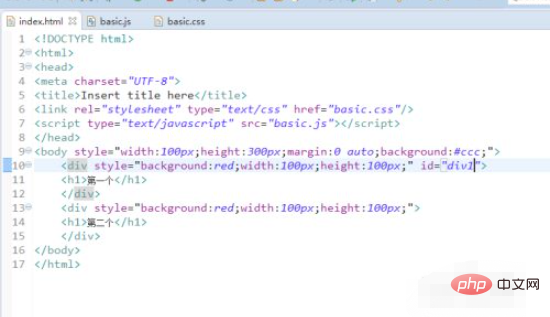
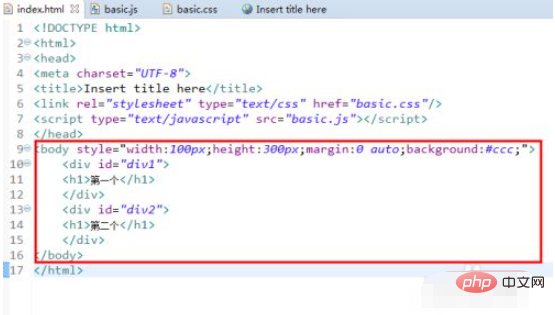
2. La première méthode consiste à utiliser js pour modifier la valeur de style du div dans le fichier html afin de modifier la hauteur du div. le code du fichier HTML est comme indiqué dans la figure

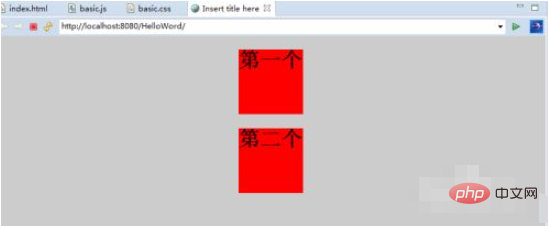
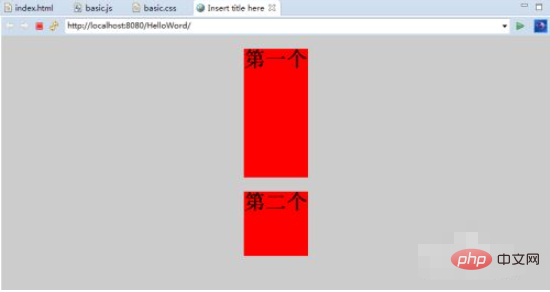
3 Après l'exécution, nous voyons que les hauteurs des deux divs sont les mêmes. Ensuite, nous utilisons js. pour modifier la hauteur

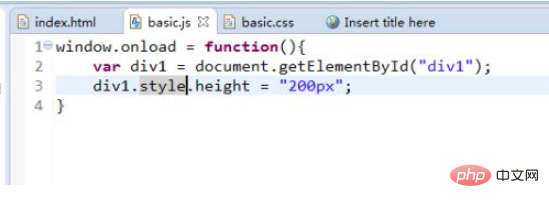
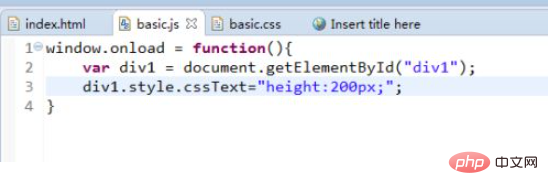
4 , à ce moment on tape le code en js pour obtenir l'id de div1, on utilise l'attribut style correspondant à l'attribut css puis on définit le hauteur comme indiqué dans la figure

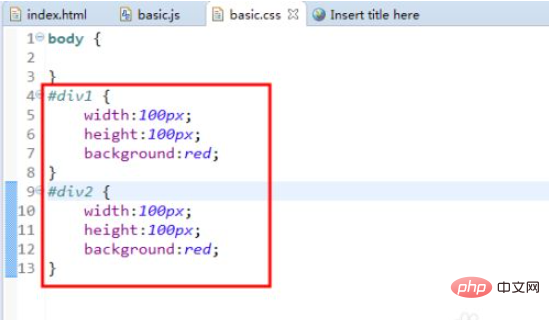
5. La deuxième méthode consiste à utiliser js pour modifier la valeur de hauteur du div dans le fichier CSS. Le code dans le fichier HTML est le suivant. montré dans la figure

6. Le code dans le fichier CSS de la feuille de style est tel qu'indiqué dans la figure Exécutez le projet Après cela, vous verrez que la hauteur du. deux divs, c'est pareil. Je ne le testerai pas ici

7 Ensuite, nous obtenons l'attribut id de div1 dans le fichier js et utilisons obj .style.cssTest pour. modifier le CSS intégré

8 Puis après avoir exécuté le projet, le résultat est le même deux fois. La hauteur du div a changé
. 
Recommandations d'apprentissage gratuites associées : Tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

