Maison >interface Web >js tutoriel >Comment diviser les éléments d'un tableau en JavaScript
Comment diviser les éléments d'un tableau en JavaScript
- 醉折花枝作酒筹original
- 2021-04-08 13:59:3111603parcourir
Méthodes pour diviser les éléments du tableau : 1. Créez un tableau de résultats ; 2. Utilisez l'attribut length pour obtenir la longueur du tableau d'origine 3. Utilisez l'instruction for pour parcourir le tableau d'origine en fonction de la longueur du tableau ; 4. Dans une boucle for, utilisez la méthode slice() pour intercepter les éléments du tableau spécifiés et utilisez la méthode push() pour attribuer des valeurs au tableau de résultats.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
1. Écrivez les exigences de traitement dans de petites méthodes. Lorsque vous en aurez à nouveau besoin la prochaine fois, introduisez simplement cette méthode et appelez-la.
function split_array(arr, len){ //arr需要拆分的原数组,len小数组包含多少个元素
var a_len = arr.length;
var result = []; //结果数组
for(var i=0;i<a_len;i+=len){
result.push(arr.slice(i,i+len)); //循环取原数组N个元素,每次取从上次取的下一个开始取。
}
return result; //结果是一个数组,里面的元素就是已拆分的小数组
}
Une simple analyse du code :
Le premier est le tableau d'origine qui doit être divisé, et le second est la quantité de chaque tableau divisé contient des éléments. (enregistré comme n). Dans la boucle, la méthode slice prend n éléments du tableau, les renvoie sous forme de tableau et les renvoie au résultat.
2. Écrivez la petite méthode et appelez-la pour voir si le résultat est correct.
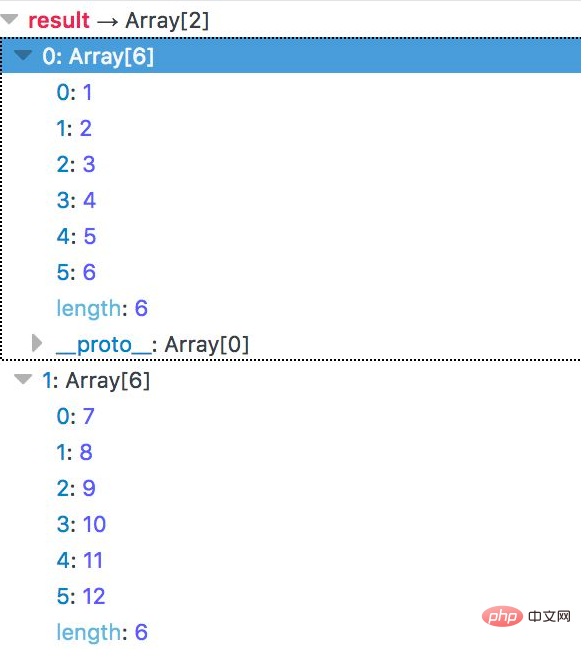
var data = [1, 2, 3, 4, 5, 6, 7 ,8 ,9 ,10, 11, 12] var result = split_array(data, 6);
Divisez les données. Chaque tableau contient 6 éléments. Le résultat est comme indiqué sur la figure. Il est divisé avec succès en 2 tableaux, chacun avec 6 éléments. 🎜>
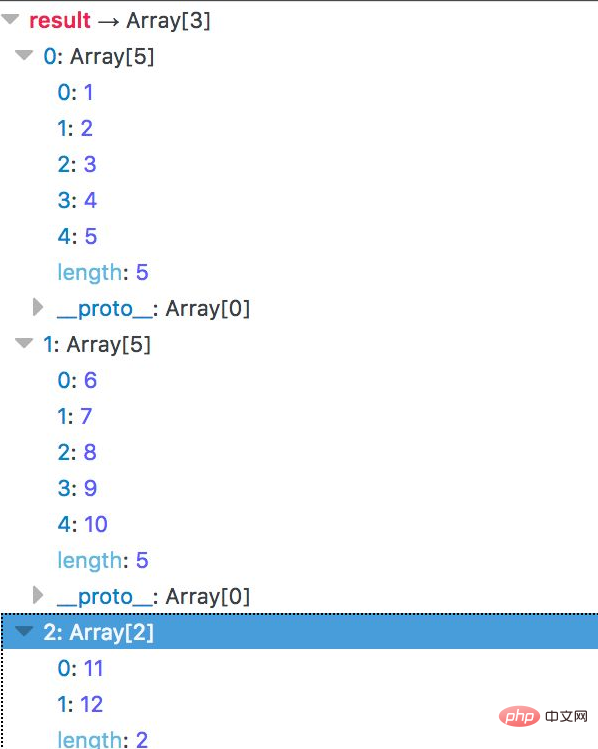
var data = [1, 2, 3, 4, 5, 6, 7 ,8 ,9 ,10, 11, 12] var result = split_array(data, 6);Divisez les données. Chaque tableau contient 5 éléments. Le résultat est comme indiqué sur la figure. On peut voir qu'il est divisé avec succès en 3 petits tableaux, dont le dernier tableau ne contient que deux éléments.

Tutoriel vidéo javascript ]
]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

