Maison >interface Web >Questions et réponses frontales >Comment implémenter le masquage de débordement en CSS
Comment implémenter le masquage de débordement en CSS
- 藏色散人original
- 2021-04-08 09:59:5428588parcourir
Comment implémenter le masquage de débordement avec CSS : 1. Ajoutez le style "overflow: Hidden;" à l'élément et configurez-le pour couper et masquer la partie de débordement lorsque le contenu déborde de la zone de l'élément ; text-overflow" au style de l'élément :ellipsis;", le contenu coupé (contenu caché) peut être représenté par le symbole des points de suspension "...".

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
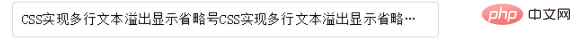
Si vous souhaitez réaliser l'affichage par débordement des points de suspension sur une seule ligne de texte, vous devez tous savoir utiliser l'attribut text-overflow:ellipsis. Bien sûr, vous devez également ajouter l'attribut width pour être. compatible avec une certaine navigation.
Méthode d'implémentation :
overflow: hidden;text-overflow:ellipsis;white-space: nowrap;
L'effet est le suivant : 
Mais cet attribut ne prend en charge que l'affichage par débordement des points de suspension pour le texte sur une seule ligne, si nous voulons implémenter plusieurs lignes, le texte déborde et affiche des ellipses.
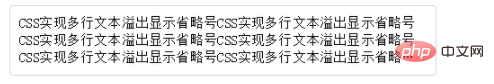
Ensuite, concentrons-nous sur l'affichage des points de suspension lorsque du texte multiligne déborde, comme suit.
Méthode d'implémentation :
display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;
L'effet est le suivant : 
Portée applicable :
En raison de l'utilisation des attributs étendus CSS de WebKit, cette méthode est applicable dans les navigateurs WebKit et les terminaux mobiles ;
Remarque :
-webkit-line-clamp est utilisé pour limiter le nombre de lignes de texte affichées dans un élément de bloc. Pour obtenir cet effet, il doit être combiné avec d'autres propriétés WebKit. Attributs couramment combinés :
display: -webkit-box ; Attributs qui doivent être combinés pour afficher l'objet sous forme de modèle de boîte flexible.
-webkit-box-orient doit être combiné avec l'attribut pour définir ou récupérer la disposition des éléments enfants de l'objet flex box.
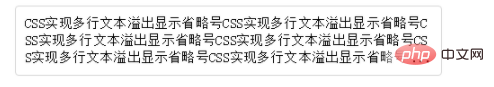
Méthode de mise en œuvre :
p{position: relative; line-height: 20px;
max-height: 40px;
overflow: hidden;}
p::after{content: "..."; position: absolute; bottom: 0; right: 0;
padding-left: 40px;background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);}L'effet est le suivant : 
Portée applicable :
Cette méthode a un large gamme d'applications. Cependant, des ellipses apparaîtront également lorsque le texte ne dépasse pas la ligne. Cette méthode peut être optimisée avec js. [Apprentissage recommandé : Tutoriel vidéo CSS]
Remarque :
Définissez la hauteur sur un multiple entier de la hauteur de la ligne pour éviter que du texte en excès ne soit exposé .
Ajoutez un arrière-plan dégradé à p::after pour éviter que seulement la moitié du texte soit affichée.
Puisque ie6-7 n'affiche pas le contenu, vous devez ajouter des balises pour être compatible avec ie6-7 (telles que : …) ; pour être compatible avec ie8, vous devez ajouter : :after est remplacé par :after.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

