Maison >interface Web >js tutoriel >Comment changer la valeur de la balise span en utilisant javascript
Comment changer la valeur de la balise span en utilisant javascript
- coldplay.xixioriginal
- 2021-04-07 16:34:204889parcourir
Comment utiliser javascript pour modifier la valeur dans la balise span : ouvrez d'abord l'environnement de travail d'exécution JS, sélectionnez le span dont vous souhaitez modifier la valeur ; puis entrez le programme concerné et cliquez sur "OK".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur DELL G3.
Comment utiliser javascript pour modifier la valeur dans la balise span :
1. Ouvrez l'environnement de travail d'exécution JS.

2. Sélectionnez la durée dont vous souhaitez modifier la valeur.

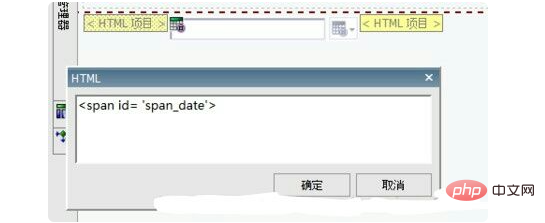
3. Entrez dans le programme :
} }else{ va[0].innerHTML = "要改的值".length > 1)
{ for(i=0; i<va.length; i++){ va[i].innerHTML = "要改的值"; if(va;/script><span>原来的值</span"<script> function sp()
{ var va = document.getElementsByTagName("); } }<span>
document.getElementById('id').innerHtml = 'abc';Cliquez sur "OK".

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

