Maison >interface Web >js tutoriel >Comment obtenir la valeur de span dans jquery
Comment obtenir la valeur de span dans jquery
- 藏色散人original
- 2020-11-17 10:22:517887parcourir
Comment obtenir la valeur span avec jquery : créez d'abord un exemple de code frontal ; puis définissez le span ; enfin, transmettez "$(document).ready(function(){$("button").click( function() {..}}" pour obtenir la valeur de span.

Recommandé : "Tutoriel de base de JavaScript "
Jetons d'abord un coup d'œil à un exemple. L'exemple de code est le suivant :
<html>
<head>
<SCRIPT language=JavaScript src="js/jquery.min.js"></SCRIPT>
<SCRIPT language=JavaScript>
var test1=$("#spId").val();
var test2=$("#spId").html();
var test3=$("#spId").text();
alert("val的值:" + test1);
alert("html的值:" + test2);
alert("text的值:" + test3);
</script>
</head>
<body>
<span id="spId">aaaa</span>
</body>
</html>Le résultat de l'alerte est le suivant
[valeur val : non définie]
[valeur html : null]
[valeur texte : ]
Aucune des trois méthodes ci-dessus n'a obtenu l'effet souhaité value. La raison pour laquelle ils ne l'ont pas obtenu était parce quehtml est analysé de haut en bas lors de l'analyse en $("#spId. ") en js, le span ci-dessous n'existe pas encore, bien sûr vous ne pouvez pas l'obtenir.
Si vous le modifiez comme suit :
<html>
<head>
<SCRIPT language=JavaScript src="js/jquery.min.js"></SCRIPT>
</head>
<body>
<span id="spId">aaaa</span>
<SCRIPT language=JavaScript>
var test1=$("#spId").val();
var test2=$("#spId").html();
var test3=$("#spId").text();
alert("val的值:" + test1);
alert("html的值:" + test2);
alert("text的值:" + test3);
</script>
</body>
</html>js est analysé après span. De plus, jquery est utilisé. La fonction ready contient ces codes, peu importe où ils sont placés, sa fonction est d'exécuter les js inclus uniquement après le chargement de la page entière, comme :
<script type="text/javascript">
$(document).ready(function(){
var test1=$("#spId").val();
var test2=$("#spId").html();
var test3=$("#spId").text();
alert("val的值:" + test1);
alert("html的值:" + test2);
alert("text的值:" + test3);}); </script>1
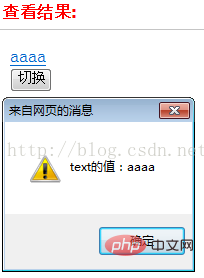
Par conséquent, le réglage et l'acquisition du span sont les suivants :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("#spId").text("testSpan");
alert("text的值:" + $("#spId").text())
});
});
</script>
</head>
<body>
<p><span id="spId"><a href="#">aaaa</a></span></p>
<button>切换</button>
</body>
</html>. 2.
Si souhaitez obtenir le code html, changez simplement le texte en html,
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
alert("text的值:" + $("#spId").text())
alert("html的值:" + $("#spId").html())
});
});
</script>
</head>
<body>
<p><span id="spId"><a href="#">aaaa</a></span></p>
<button>切换</button>
</body>
</html>


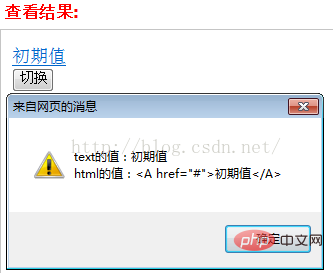
Définissez le HTML et obtenez le HTML, comme suit
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
alert("text的值:" + $("#spId").text() + "\n" +
"html的值:" + $("#spId").html() )
$("#spId").text("testSpan")
alert("text的值:" + $("#spId").text() + "\n"+
"html的值:" + $("#spId").html() )
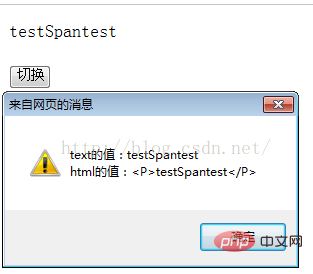
$("#spId").html("<p>testSpantest</p>")
alert("text的值:" + $("#spId").text() + "\n"+
"html的值:" + $("#spId").html() )
});
});
</script>
</head>
<body>
<p><span id="spId"><a href="#">初期值</a></span></p>
<button>切换</button>
</body>
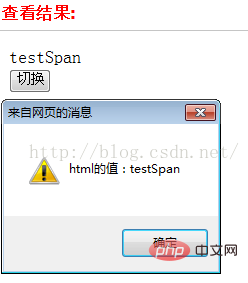
</html>Résultat :



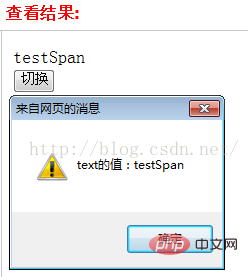
三、注意点:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
<span style="background-color: rgb(255, 204, 204);">$("#spId").text("testSpan");</span>
alert("text的值:" + $("#spId").text())
<span style="background-color: rgb(255, 204, 153);">alert("html的值:" + $("#spId").html())</span>
});
});
</script>
</head>
<body>
<p><span id="spId"><a href="#">aaaa</a></span></p>
<button>切换</button>
</body>
</html>结果


此时 ,获取的html()为 【testSpan】,而不是【9dba6f1f949f5e07bed667bf670fd9c4testSpan5db79b134e9f6b82c0b36e0489ee08ed】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

