Maison >interface Web >js tutoriel >Comment jQuery détermine si une entrée est désactivée
Comment jQuery détermine si une entrée est désactivée
- coldplay.xixioriginal
- 2020-11-17 10:16:223229parcourir
Comment jQuery détermine si l'entrée est désactivée : 1. Utilisez la fonction [is(":disabled")] pour déterminer ; 2. Utilisez la fonction [prop("disabled")] pour déterminer ; Utilisez la fonction [attr ("désactivé")】jugement.

L'environnement d'exploitation de ce tutoriel : système windows10, jquery2.2.4, cet article est applicable à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo jquery"
Méthode JQuery pour déterminer si la saisie est désactivée :
Juger si la saisie est désactivé Désactivé, les méthodes disponibles sont :
Quantity is(":disabled")
greep prop("disabled")
greet attr("disabled")
<script src="jquery.min.js"></script>
<br/><input type="text" id="first" disabled>first
<br/><input type="text" id="second" disabled <br/><input type="text" id="third">third
<script>
var v1, v2, v3;
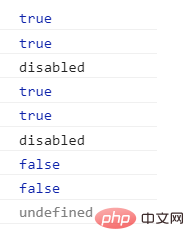
v1 = $("#first").is(":disabled"); // true / false
v2 = $("#first").prop("disabled"); // true / false
v3 = $("#first").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
v1 = $("#second").is(":disabled"); // true / false
v2 = $("#second").prop("disabled"); // true / false
v3 = $("#second").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
v1 = $("#third").is(":disabled"); // true / false
v2 = $("#third").prop("disabled"); // true / false
v3 = $("#third").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
</script>Résultats de la page :

Sortie de la console :

Utiliser les paramètres des accessoires pour désactiver et annuler la désactivation :
$("#first").prop("disabled",true); //禁用
$("#first").prop("disabled",false); //可编辑
$("#first").prop("disabled",“disabled”);//禁用
$("#first").prop("disabled",“”); //可编辑Utiliser les paramètres d'attribut pour désactiver et annuler la désactivation :
$("#first").attr("disabled",true); //禁用
$("#first").attr("disabled",false); //可编辑
$("#first").attr("disabled","disabled");//禁用
$("#first").attr("disabled",""); //禁用
$("#first").removeAttr("disabled"); //可编辑Recommandations d'apprentissage gratuites associées : JavaScript(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

