Maison >interface Web >js tutoriel >Comment utiliser jquery pour déterminer si les données sont chargées
Comment utiliser jquery pour déterminer si les données sont chargées
- coldplay.xixioriginal
- 2020-11-17 10:09:342720parcourir
Comment utiliser jquery pour déterminer si les données sont chargées : introduisez d'abord le script jquery dans le code HTML ; puis utilisez la méthode événementielle [$(document).ready(function() { }].

Recommandé : "Tutoriel vidéo jquery"
Comment utiliser jquery pour déterminer si les données sont chargées :
1. Nous introduisons d'abord le script jquery dans le HTML

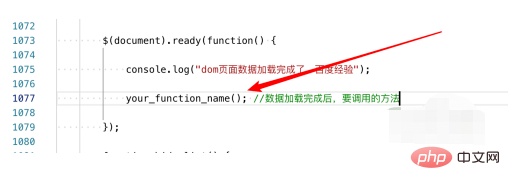
2. $(document).ready(function() { }3. Ajoutez simplement votre propre logique à cette méthode d'événement

4. Si vous souhaitez l'appeler après le chargement des données de la page. appellera d'autres méthodes directement dans cette méthode

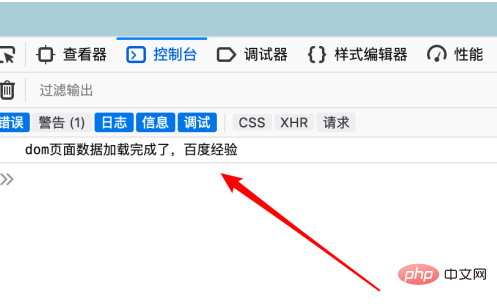
5. Que ce code soit placé en début de page ou en fin de page, il sera en bas de page. page. Exécutez après le chargement des données, mais assurez-vous que le code est placé après le code qui introduit le script jquery 6. Exécutez la page et vous pouvez voir que le code s'exécute normalement
 .
.
7. Il existe également une abréviation pour la méthode d'événement prêt :


JavaScript
(Vidéo)$(function(){ }
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

