Maison >interface Web >tutoriel HTML >Quelle est la différence entre div et span
Quelle est la différence entre div et span
- 青灯夜游original
- 2018-12-13 14:31:4730872parcourir
La différence entre div et span : 1. La balise div est un élément de niveau bloc. Chaque balise div sera affichée à partir d'une nouvelle ligne et occupera une ligne. 2. D'autres éléments de balise peuvent être ajoutés à l'intérieur ; la balise div ; 3. La balise span Il s'agit d'un élément en ligne et sera affiché sur une seule ligne. 4. Seul l'étiquette ou le texte de l'élément en ligne peut être ajouté à la balise span.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5.
La différence entre div et span est la suivante : les balises div sont des éléments de niveau bloc. Chaque balise div sera affichée à partir d'une nouvelle ligne et occupera une ligne. D'autres éléments de balise peuvent être ajoutés à la balise div (en ligne). les éléments et les éléments au niveau du bloc sont tous deux OK). Cependant, la balise span est un élément en ligne et sera affichée sur une seule ligne ; seul l'étiquette ou le texte de l'élément en ligne peut être ajouté à la balise span.
Lors de la mise en page de pages HTML, nous utilisons souvent des balises div et des balises span. Alors, quelle est la différence entre les balises div et les balises span ? Cet article vous présentera la différence entre les balises div et les balises span. J'espère qu'il vous sera utile.
Balise div HTML
La balise div est un élément de niveau bloc et présente les caractéristiques des éléments de niveau bloc. Le contenu de chaque paire de balises div (
) peut occuper une ligne, et aucune autre balise ne sera affichée sur une seule ligne ; les balises div commencent toujours à s'afficher à partir d'une nouvelle ligne ; > et les balises div peuvent définir leur propre largeur via le style CSS (peut également être omis, lorsqu'aucune largeur personnalisée CSS n'est utilisée, la largeur de la balise div est 100 % de son conteneur), la hauteur et la distance entre les balises (marges et Padding);Nous pouvons également utiliser d'autres balises (à la fois des éléments en ligne et des éléments au niveau du bloc) dans la balise div, telles que les balises span, les balises p ou les balises div. Exemple simple de
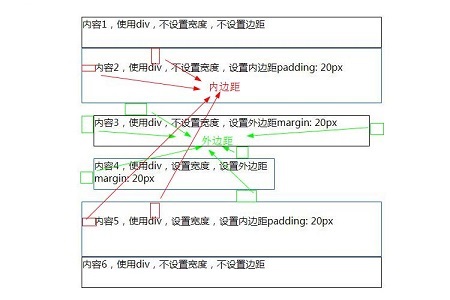
balises div : Définissez la largeur du conteneur de ces balises div à 500px et la hauteur à 500px
Rendu :<div class="div1">内容1,使用div,不设置宽度,不设置边距</div> <div class="div2">内容2,使用div,不设置宽度,设置内边距padding: 20px</div> <div class="div3">内容3,使用div,不设置宽度,设置外边距margin: 20px</div> <div class="div4">内容4,使用div,设置宽度,设置外边距margin: 20px</div> <div class="div5">内容5,使用div,设置宽度,设置内边距padding: 20px</div> <div class="div1">内容6,使用div,不设置宽度,不设置边距</div>
 Exemple simple 2 : Ajouter d'autres balises html à la balise div
Exemple simple 2 : Ajouter d'autres balises html à la balise div
<div> <span>span标签</span><span>span标签</span><a href="#">a标签</a><a href="#">a标签</a> <p>p标签</p> <div>div标签</div> </div>
HTML Balise spanLa balise span est un élément en ligne et présente les caractéristiques d'un élément en ligne. L'élément de balise span sera affiché sur une ligne avec d'autres éléments de balise (à l'exception des éléments de niveau bloc) et ne sera pas affiché sur une autre ligne (comme dans l'exemple ci-dessus).
La largeur et la hauteur de la balise span ne peuvent pas être définies via les styles CSS. Sa largeur et sa hauteur sont contrôlées par son propre contenu (texte, images) et changent à mesure que la largeur et la hauteur du contenu changent ; La balise ne peut pas contrôler les marges et le remplissage, bien que les marges gauche et droite et le remplissage puissent être définis, les marges supérieure et inférieure et le remplissage ne peuvent pas être définis.
De plus, les balises span ne peuvent accueillir que du texte ou d'autres éléments en ligne, pas des éléments de niveau bloc.
Un exemple simple de la balise span :
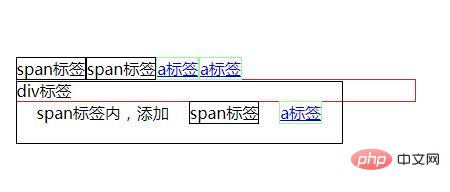
Définissez le remplissage de la marge intérieure du conteneur span.span1 : 20 px, et la marge extérieure de la balise span à l'intérieur du conteneur span.span1 : 20px ;
Rendu :<span>span标签</span><span>span标签</span><a href="#">a标签</a><a href="#">a标签</a> <div>div标签</div> <span class="span1">span标签内,添加<span>span标签</span><a href="#">a标签</a></span>
 On peut voir que bien que le remplissage agrandisse le conteneur span.span1, la position de la balise span n'a pas bougé vers le bas.
On peut voir que bien que le remplissage agrandisse le conteneur span.span1, la position de la balise span n'a pas bougé vers le bas.
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
[Tutoriels vidéo associés recommandés :
Tutoriel HTMLCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


