Maison >interface Web >tutoriel CSS >Comment définir la transparence en CSS en utilisant trois méthodes
Comment définir la transparence en CSS en utilisant trois méthodes
- 青灯夜游original
- 2021-04-06 16:39:0543577parcourir
Méthode : 1. Ajoutez le style "background-color:rgba(R,G,B,A)" à l'élément pour définir la transparence des couleurs. 2. Ajoutez le style "opacity:transparent value;" à l'élément pour définir la transparence ; 3. Définissez le style "filter:opacity(%);" sur l'image pour augmenter la transparence.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Il existe trois façons de définir la transparence en CSS :
rgba()-
opacityAttribut filter:opacity(%)
Méthode 1 : la fonction rgba()
la fonction rgba() peut définir le couleur Transparence, la syntaxe est la suivante :
RGBA(R,G,B,A)
Valeur :
R : Valeur rouge. Entier positif | Pourcentage
G : Valeur verte. Entier positif | Pourcentage
B : valeur bleue. Entier positif | Pourcentage
A : transparence alpha. La valeur est comprise entre 0 et 1.
Par exemple : rgba(255,0,0,0.5)Rouge translucide
rgba() permet de définir simplement la transparence des couleurs, qui a de nombreuses applications en mise en page. Par exemple : rendez l'arrière-plan transparent, mais le texte au-dessus est opaque.
Exemple :
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Méthode 2 : Utilisez l'attribut opacity
En CSS3, un attribut d'opacité est ajouté. Vous pouvez utiliser cet attribut pour définir la transparence de l'élément. L'attribut opacity est hérité et rendra tous les éléments du conteneur transparents ;
Syntaxe :
opacity: value ;
valeur : Spécifie l'opacité, de 0,0 (entièrement transparent) à 1,0. (entièrement opaque).
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
L'effet du réglage de la transparence
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
}Effet de performance :

Méthode 3 : Définir le style filter:opacity(%) pour définir la transparence de l'image
L'attribut de filtre consiste à appliquer l'effet de filtre aux éléments du Méthode CSS de page Web (principalement Image) ; vous pouvez définir l'effet d'opacité de l'image en définissant la valeur opacity(). Une opacité de 0 % signifie que l'élément est complètement transparent, et si l'opacité est de 100 %, cela signifie l'image originale.
Syntaxe :
filter: opacity(%);
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.opacity1 {
opacity: 0.5;
filter: none;
}
.opacity2 {
opacity: 0.2;
filter: none;
}
</style>
</head>
<body>
<div>
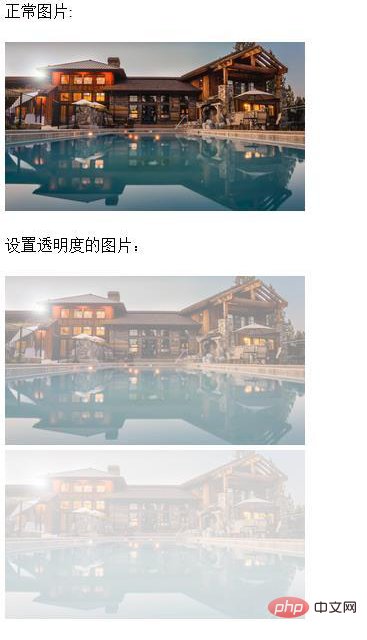
正常图片:<br /><br />
<img src="/static/imghwm/default1.png" data-src="1.jpg" class="lazy" style="max-width:90%" / alt="Comment définir la transparence en CSS en utilisant trois méthodes" ></div><br />
<div>
设置透明度的图片:<br /><br />
<img class="opacity1 lazy" src="/static/imghwm/default1.png" data-src="1.jpg" style="max-width:90%" / alt="Comment définir la transparence en CSS en utilisant trois méthodes" >
<img class="opacity2 lazy" src="/static/imghwm/default1.png" data-src="1.jpg" style="max-width:90%" / alt="Comment définir la transparence en CSS en utilisant trois méthodes" >
</div>
</body>
</html> Rendu :

Plus de connaissances en matière de programmation, s'il vous plaît visitez : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

