Maison >interface Web >Tutoriel d'amorçage >Explication détaillée de la façon d'utiliser bootstrap dans Eclipse ? (avec code)
Explication détaillée de la façon d'utiliser bootstrap dans Eclipse ? (avec code)
- 青灯夜游avant
- 2021-03-26 11:06:494196parcourir
Cet article vous présentera comment utiliser bootstrap dans Eclipse. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Utilisation de bootstrap dans Eclipse
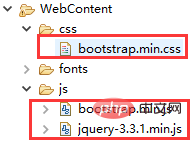
1. Importez d'abord les trois fichiers suivants dans WebContent (auto Go sur le site officiel pour télécharger : bootstrap, jQuery)

2. Créez un nouveau fichier .jsp, tel que index .jsp, maintenant 26ec3e0bd3b2a1697106f00d8a21f5c8, et veillez à ne pas inverser l'ordre
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>Recommandations associées : "tutoriel bootstrap"
3. Ensuite, vous pouvez utiliser boostrap, donnez simplement "class" à la balise. Vous pouvez aller ici pour choisir le style que vous souhaitez
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
| id | username | password |
|---|---|---|
| 1 | 李疆 | 111 |
| 2 | 李二 | 222 |
| 3 | 张三 | 333 |
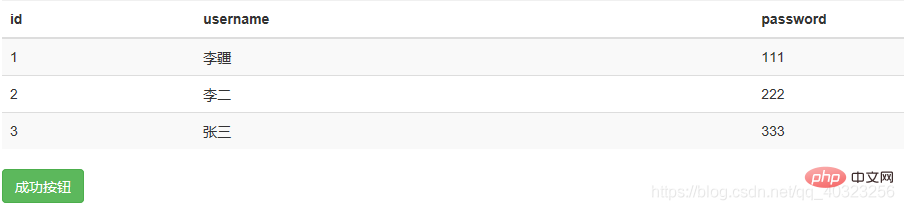
4 Résultats d'exécution

Pour plus de connaissances liées à la programmation, veuillez. visitez : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

