Maison >interface Web >tutoriel CSS >Comment désactiver les sauts de ligne et aller au-delà du masquage en CSS
Comment désactiver les sauts de ligne et aller au-delà du masquage en CSS
- 藏色散人original
- 2021-03-22 16:00:497438parcourir
Méthode CSS pour interdire les sauts de ligne et dépasser le masquage : créez d'abord un exemple de fichier HTML ; puis créez du contenu textuel dans le corps ; enfin implémentez l'interdiction de contenu via les attributs "white-space" et "text-overflow". Il suffit de l'envelopper et de le cacher.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
Vous pouvez utiliser l'attribut espace blanc dans en conjonction avec l'attribut overflow en CSS Le texte n'est pas renvoyé à la ligne et la partie excédentaire est masquée.
L'attribut white-space spécifie comment gérer les espaces dans l'élément. Lorsque la valeur est définie sur nowrap, le texte ne sera pas renvoyé à la ligne et continuera sur la même ligne jusqu'à ce que la balise
rencontrés.
L'attribut overflow spécifie ce qui se passe lorsque le contenu déborde de la zone d'élément. Lorsque la valeur est définie sur masqué, le contenu est coupé et le reste du contenu est invisible.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 100px;
border: 1px solid red;
}
.overflow{
white-space: nowrap;
overflow: hidden;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="overflow">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
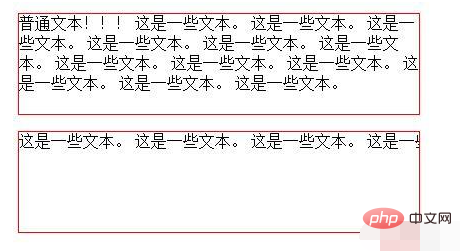
</html>Rendu :

Vous pouvez également ajouter l'attribut text-overflow pour masquer la partie excédentaire et l'afficher sous forme de points de suspension.
L'attribut text-overflow spécifie ce qui se passe lorsque le texte déborde de l'élément conteneur. Il a les valeurs d'attribut suivantes :
clip Trim text.
ellipses Affiche des ellipses pour représenter le texte coupé.
string Utilisez la chaîne donnée pour représenter le texte coupé.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 100px;
border: 1px solid red;
}
.text-overflow{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="text-overflow">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
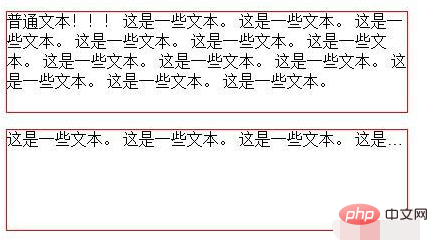
</html>Rendu :

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

