Maison >interface Web >Questions et réponses frontales >Comment déplacer le bouton vers le haut avec CSS
Comment déplacer le bouton vers le haut avec CSS
- 藏色散人original
- 2021-03-22 14:29:235136parcourir
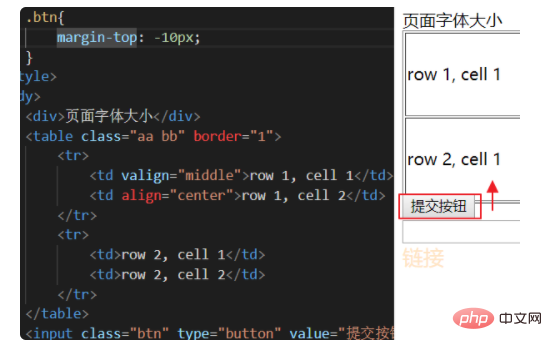
Comment déplacer le bouton vers le haut en utilisant CSS : Ouvrez d'abord le fichier HTML correspondant ; puis ajoutez le style ".btn{margin-top: -10px;}" au bouton pour le déplacer vers le haut.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
Utilisez l'attribut margin-top pour définir le position du bouton.
Supposons que la classe du bouton soit btn et monte de 10 pixels.
css :
.btn{
margin-top: -10px;
}margin : Définit la largeur de toutes les marges d'un élément, ou définit la largeur des marges de chaque côté.
Les marges verticalement adjacentes des éléments au niveau du bloc seront fusionnées, tandis que les éléments en ligne n'occuperont pas réellement les marges supérieure et inférieure. Les marges gauche et droite des éléments en ligne ne sont pas fusionnées. De même, les marges des éléments flottants ne sont pas fusionnées. Il est permis de spécifier des valeurs de marge négatives, mais soyez prudent lorsque vous les utilisez.
Les valeurs négatives sont autorisées.

Informations étendues :
Marge CSS :
L'espace blanc entourant la bordure d'un élément est la marge. La définition des marges crée un « espace blanc » supplémentaire à l’extérieur de l’élément.
Le moyen le plus simple de définir les marges est d'utiliser la propriété margin, qui accepte n'importe quelle unité de longueur, valeur en pourcentage ou même valeur négative.
L'attribut margin accepte n'importe quelle unité de longueur, qui peut être des pixels, des pouces, des millimètres ou des ems.
la marge peut être réglée sur automatique. Une approche plus courante consiste à définir une valeur de longueur pour les marges.
La valeur par défaut de la marge est 0, donc si aucune valeur n'est déclarée pour la marge, aucune marge n'apparaîtra. Cependant, dans la pratique, les navigateurs proposent déjà des styles prédéterminés pour de nombreux éléments, et les marges ne font pas exception.
Par conséquent, si aucune marge n'est déclarée pour l'élément p, le navigateur peut en appliquer une tout seul. Bien entendu, tant que vous le déclarez spécifiquement, le style par défaut sera remplacé.
Vous pouvez utiliser l'une des propriétés suivantes pour définir uniquement la marge supérieure sans affecter directement toutes les autres marges :
margin-top, margin-right, margin-bottom, margin -left.
[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

