Maison >interface Web >tutoriel CSS >Comment obtenir un effet de coins arrondis en CSS
Comment obtenir un effet de coins arrondis en CSS
- 青灯夜游original
- 2021-03-22 11:17:079142parcourir
En CSS, vous pouvez utiliser l'attribut border-radius pour obtenir un effet de coin arrondi. L'attribut border-radius est utilisé pour définir les coins arrondis de la bordure extérieure d'un élément. Il vous suffit d'ajouter le "border-radius: arrondi coin valeur;" à l'élément spécifié pour obtenir l'effet de coin arrondi.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut border-radius pour obtenir l'effet de coin arrondi.
Propriété CSS3 border-radius
En utilisant la propriété CSS3 border-radius, vous pouvez créer des "coins arrondis" pour n'importe quel élément .
Syntaxe :
border-radius: 1-4 length|% / 1-4 length|%;
Remarque : L'ordre des quatre valeurs pour chaque rayon est : supérieur gauche, supérieur droit, inférieur droit, inférieur gauche. Si le coin inférieur gauche est omis, le coin supérieur droit est le même. Si le coin inférieur droit est omis, le coin supérieur gauche est le même. Si le coin supérieur droit est omis, le coin supérieur gauche est le même.

[Tutoriel recommandé : Tutoriel vidéo CSS]
Règles de spécification pour la valeur de l'attribut border-radius :
Quatre valeurs : la première valeur est le coin supérieur gauche, la deuxième valeur est le coin supérieur droit, la troisième valeur est le coin inférieur droit et la quatrième valeur est le coin inférieur gauche coin.
Trois valeurs : la première valeur est le coin supérieur gauche, la deuxième valeur est le coin supérieur droit et le coin inférieur gauche, la troisième valeur est le coin inférieur droit
Deux valeurs : la première valeur est le coin supérieur gauche et le coin inférieur droit, la deuxième valeur est le coin supérieur droit et le coin inférieur gauche
Une valeur : les quatre coins arrondis ont la même valeur
Voici quatre exemples :
Quatre valeurs - border-radius: 15px 50px 30px 5px;

border-radius: 15px 50px 30px;

border-radius: 15px 50px;

border-radius: 25px;

Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners1 {
border-radius: 25px;
background: #8AC007;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
}
</style>
</head>
<body>
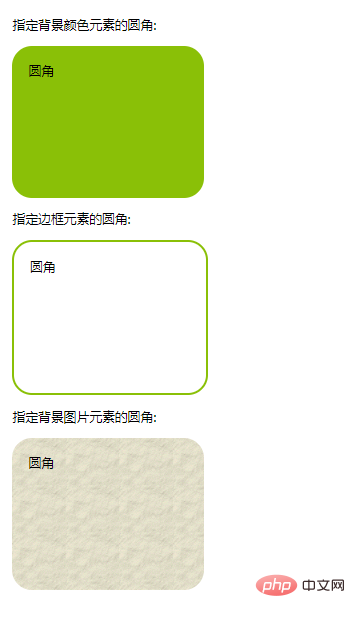
<p>指定背景颜色元素的圆角:</p>
<div id="rcorners1">圆角</div>
<p>指定边框元素的圆角:</p>
<div id="rcorners2">圆角</div>
<p>指定背景图片元素的圆角:</p>
<div id="rcorners3">圆角</div>
</body>
</html>Rendu : 
Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment implémenter l'animation de rotation de page de compte à rebours en CSS
- Comment utiliser CSS pour obtenir un effet carrousel d'images ? (exemple de code)
- Comment obtenir un effet pluie de météores avec CSS3 ? (exemple de code)
- Utilisez du CSS pur pour implémenter l'effet de menu de navigation circulaire (exemple de code)
- Utilisez du CSS pur pour obtenir un effet d'animation de chargement simple (exemple de code)

