Maison >interface Web >Questions et réponses frontales >Comment supprimer les lignes horizontales sous les hyperliens en CSS
Comment supprimer les lignes horizontales sous les hyperliens en CSS
- 藏色散人original
- 2021-03-22 14:46:537267parcourir
Comment supprimer les lignes horizontales sous les hyperliens en CSS : créez d'abord un exemple de fichier HTML ; puis utilisez la balise a pour créer un lien, et ajoutez un attribut de classe à la balise a, enfin, ajoutez le "text- ; attribut decoration" Réglez-le sur "aucun" pour supprimer la ligne horizontale sous le lien.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
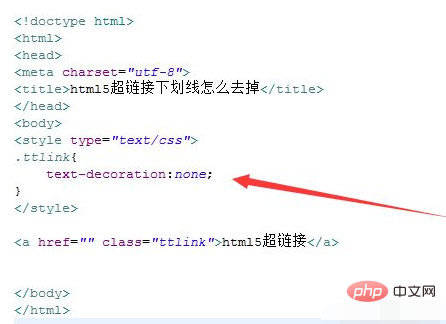
Créez d'abord un lien à l'aide de la balise a et ajoutez-le à l'attribut de classe a tag A.
Ensuite dans la balise css, classez le style du lien hypertexte et définissez l'attribut text-decoration sur none pour supprimer le soulignement du lien.

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

