Maison >interface Web >tutoriel HTML >Comment définir la taille de l'image d'arrière-plan HTML
Comment définir la taille de l'image d'arrière-plan HTML
- coldplay.xixioriginal
- 2021-03-17 16:37:5464247parcourir
Comment définir la taille de l'image d'arrière-plan HTML : créez d'abord une nouvelle page HTML et définissez l'image d'arrière-plan pour la balise ; puis définissez l'attribut [background-size] pour la balise body ; et la hauteur sur la balise div.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HBuilderX.3.0.5, ordinateur DELL G3.
Comment définir la taille de l'image d'arrière-plan HTML :
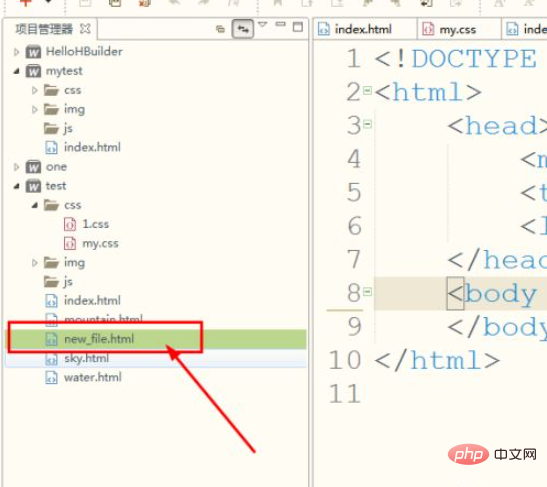
1 En fait, la plupart des opérations de l'éditeur HTML sont les mêmes. Aujourd'hui, j'utiliserai d'abord Hbuilder. de tous Créez une nouvelle page HTML, nommée ici "new_file.html".

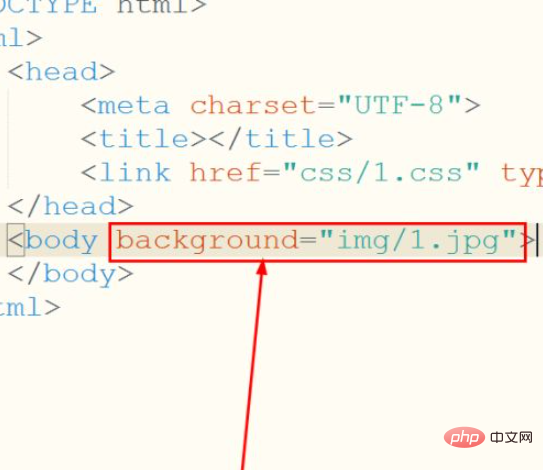
2. Ensuite, définissez l'image d'arrière-plan de la balise. Ici, je définis la balise

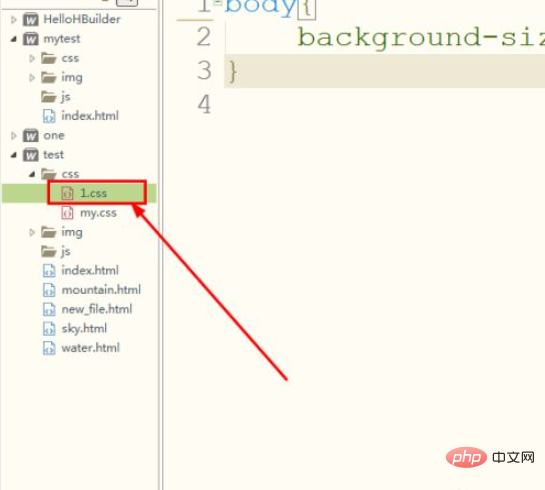
3. Créez ensuite un nouveau fichier CSS, comme indiqué sur l'image, je l'ai nommé "1.css".

4. Définissez ici l'attribut background-size pour la balise body Si votre balise est un div, écrivez div, puis vous pourrez définir la largeur et la hauteur.

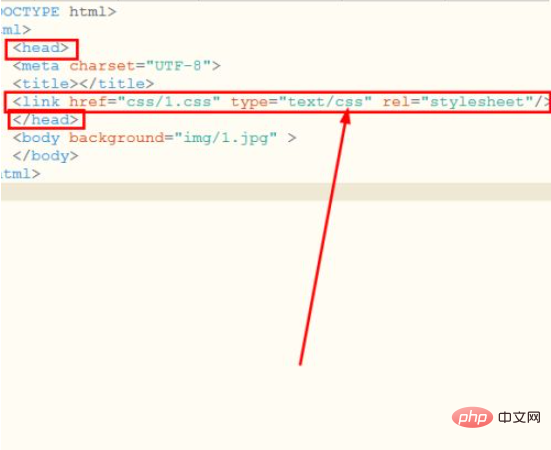
5. Comme indiqué sur l'image, écrivez ceci à l'intérieur de new_file.html : <link href="css/1.css" type="text/css" rel="stylesheet"> pour définir la taille de l'image d'arrière-plan.

6. Enfin, prévisualisez-le dans le navigateur. Ce n'est qu'une partie de l'arrière-plan.

Recommandations d'apprentissage associées : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment adapter l'image d'arrière-plan CSS
- Comment définir l'image d'arrière-plan pour qu'elle soit carrelée en plein écran en HTML ?
- Que faire si l'image d'arrière-plan CSS ne s'affiche pas complètement
- html définir l'image d'arrière-plan en plein écran
- Comment définir l'image d'arrière-plan du mini-programme

