Maison >Applet WeChat >Développement de mini-programmes >Comment définir l'image d'arrière-plan du mini-programme
Comment définir l'image d'arrière-plan du mini-programme
- 王林avant
- 2021-03-02 09:45:335123parcourir

Avant-propos :
Au début, j'avais prévu d'utiliser background-image:url() dans le fichier wxss pour définir l'image d'arrière-plan, mais une erreur s'est produite, invitant : Les images de ressources locales dans pages/me/me.wxss ne peuvent pas être obtenues via WXSS. Vous pouvez utiliser des images réseau, ou base64, ou utiliser l'applet de balise
Solution :
1. Utiliser des images réseau
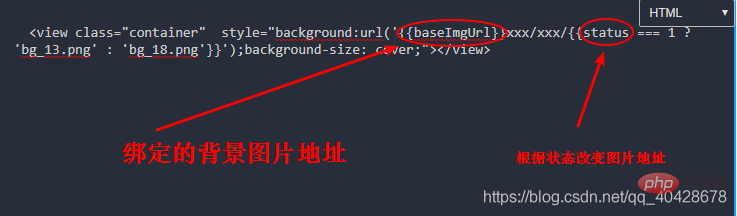
Nous pouvons télécharger l'image d'arrière-plan requise sur le serveur, puis utiliser l'adresse de l'image d'arrière-plan.
Si nous devons modifier dynamiquement l'image d'arrière-plan, nous pouvons définir la variable de liaison de style en ligne pour modifier dynamiquement l'image d'arrière-plan

2. Formater les images
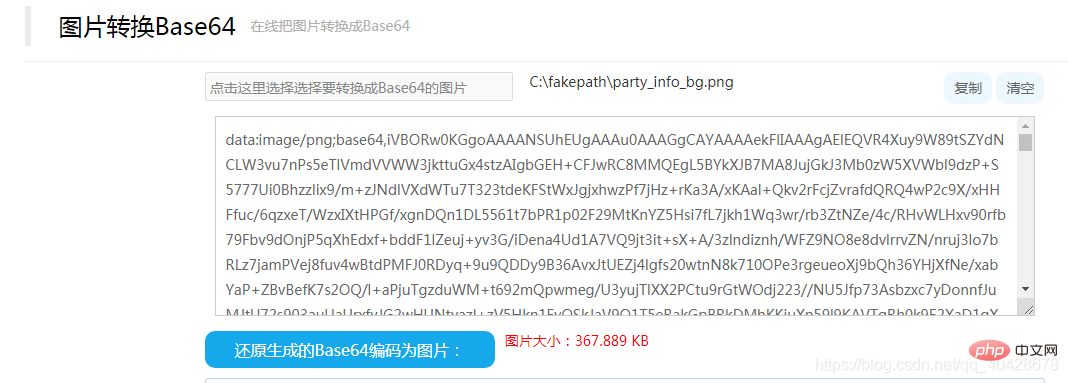
Nous pouvons utiliser des images base64 pour définir des images d'arrière-plan
Ici, je recommande une adresse de format d'image base64 convertie en ligne http://imgbase64.duoshitong.com/
Sélection une image sera convertie en image au format base64

Copiez le code à l'intérieur et mettez-le en arrière-plan : url (code converti en base64, cela peut être fait Définition de l'image d'arrière-plan) ; n'a pas besoin d'être placé sur le serveur
(Partage vidéo d'apprentissage : Tutoriel vidéo php)
Utilisez la balise image pour définir l'image d'arrière-plan
Idée : Il suffit d'utiliser le z-index en CSS pour changer le niveau afin qu'il ressemble à une image de fond
Regardez le code
wxml :
<view class = "login-box" > //本地图片 <image src='../../../static/images/login_bg.png'></image> </view>
wxss :
page{
height: 100%;
width: 100%;
}
.login-box {
height: 100%;
}
image {
position: absolute;
left: 0;
bottom: 0;
display: block;
width: 100%;
z-index: -999;
}De cette façon, nous pouvons également obtenir l'effet d'images d'arrière-plan.
Recommandations associées : Tutoriel de développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

