Maison >interface Web >Questions et réponses frontales >Comment définir l'image d'arrière-plan pour qu'elle soit carrelée en plein écran en HTML ?
Comment définir l'image d'arrière-plan pour qu'elle soit carrelée en plein écran en HTML ?
- 烟雨青岚original
- 2020-06-17 11:48:2323739parcourir

Comment paramétrer l'image de fond pour qu'elle soit carrelée en plein écran en HTML ?
1. Créez un nouveau document html.

2. Définissez le cadre HTML, puis définissez les images dans le même dossier.


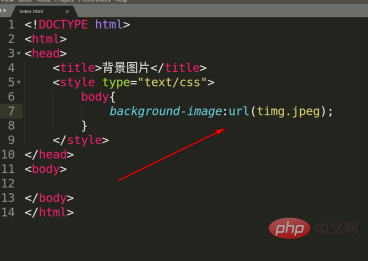
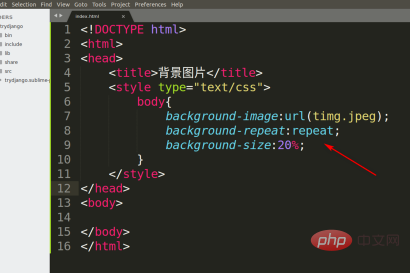
3. Ajoutez paramètres .

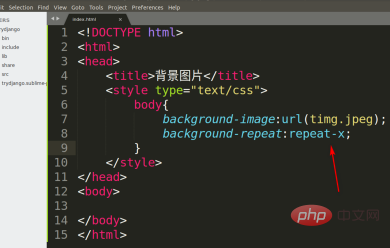
4. Étant donné que l'arrière-plan est défini sur le corps principal, il doit être défini comme body{}.

5. background-image:url (image), cela signifie ajouter une image.


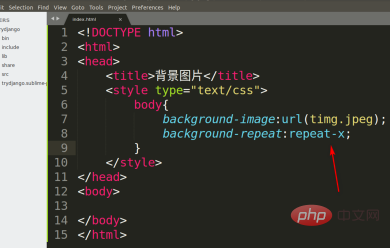
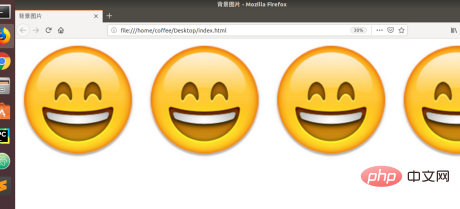
6 Ensuite, nous devons ajouter background-repeat:repeat-x;


7. background-repeat:no-repeat ; De cette façon, vous n'avez pas besoin de répéter les tuiles.


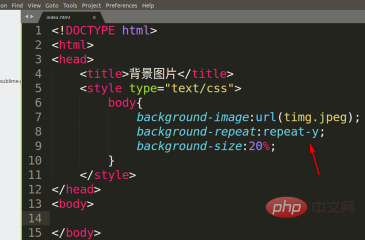
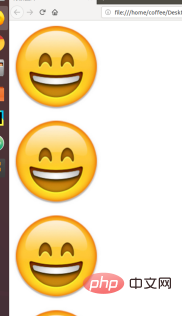
8. background-repeat:repeat-y;


9. background-repeat:repeat Cela entraîne une mosaïque en plein écran.


Tutoriel recommandé : "Tutoriel HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Un tutoriel à regarder pour implémenter une machine à sous simple en HTML5 (développement de jeux)
- HTML implémente la fonction de prévisualisation des fichiers en ligne (explication graphique et textuelle détaillée)
- Comment le canevas HTML5 implémente-t-il la cascade de flux de code ? (avec code)
- Utiliser du js natif pour implémenter un jeu de casse-briques HTML5 (exemple de code)

