Maison >interface Web >tutoriel HTML >Comment définir l'alignement de la zone de texte en HTML
Comment définir l'alignement de la zone de texte en HTML
- coldplay.xixioriginal
- 2021-03-10 17:27:2325933parcourir
Comment définir l'alignement de la zone de texte en HTML : 1. Ajoutez le tableau d'étiquettes de tableau à l'intérieur de l'étiquette du formulaire pour la mise en page 2. Ajoutez un alignement d'espace après le texte et les composants 3. Traitez les composants ensemble ; .

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment définir l'alignement de la zone de texte en HTML :
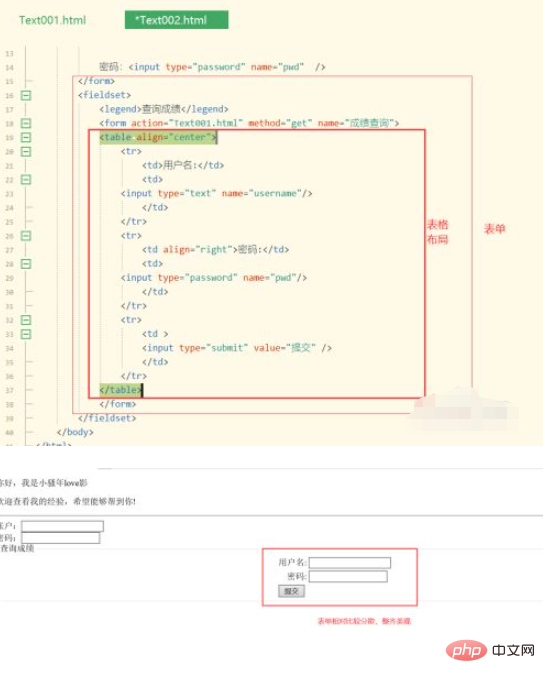
1. Utilisez l'alignement du tableau.
Ajoutez l'étiquette du tableau table à l'intérieur de l'étiquette du formulaire pour la mise en page. L'étiquette du tableau tr représente une ligne et td représente une cellule. Lorsque nous l'ajoutons, ajoutez-la à la même ligne de gauche à. à droite, et l'affichage sera relativement beau.

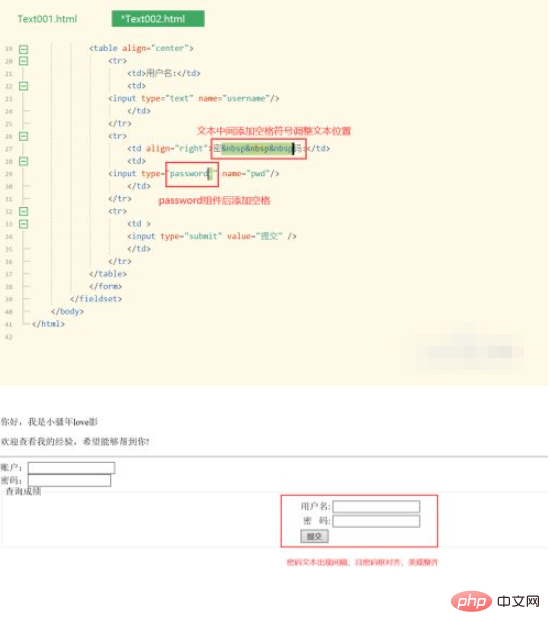
2. Ajoutez un alignement d'espace après le texte et les composants.
Ajoutez (espace) dans le texte pour espacer le texte, et ajoutez un espace après le composant pour développer le composant et réaliser la fonction d'alignement de la zone de texte et de la zone de mot de passe, ce qui est très beau.

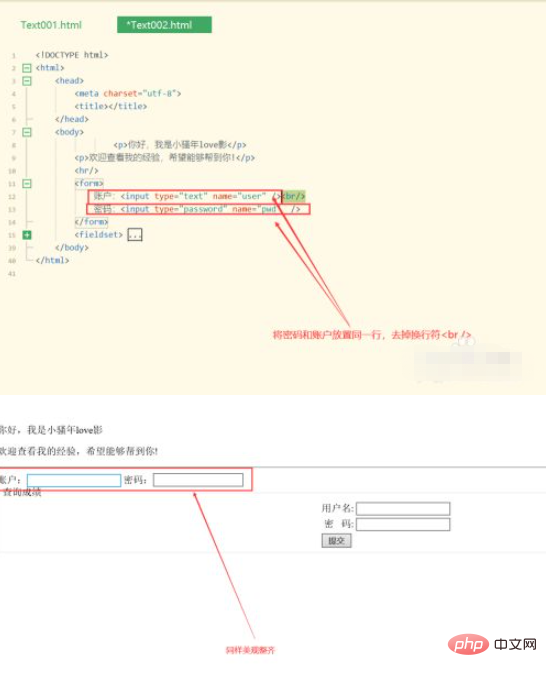
3. Les composants sont traités par des pairs.
Lorsque nous ne pouvons vraiment pas aligner le texte ou les composants, nous pouvons également choisir de les placer sur la même ligne, afin qu'ils soient tout aussi beaux lorsqu'ils sont affichés sur la page. Il suffit de supprimer la balise de saut de ligne<. ;br / >Cela peut être réalisé.

Recommandations d'apprentissage associées : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

