Maison >interface Web >tutoriel HTML >Comment représenter la liste de description en HTML
Comment représenter la liste de description en HTML
- coldplay.xixioriginal
- 2021-03-10 17:21:403941parcourir
Comment exprimer la liste de description en HTML : écrivez d'abord la structure, écrivez la balise [
] dans le corps, qui est une liste non ordonnée puis écrivez la balise [
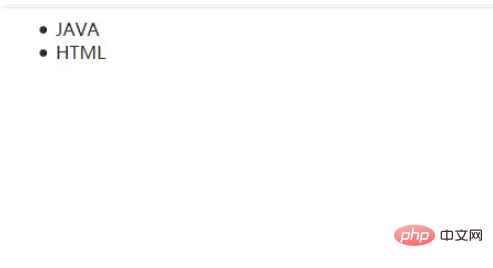
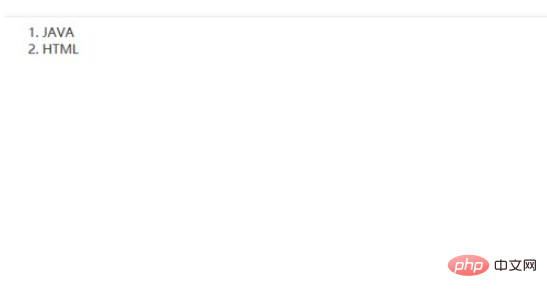
], qui est une liste ordonnée. La liste de séquences a un numéro de série, l'effet est finalement exécuté dans le navigateur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment représenter la liste de descriptions en HTML :
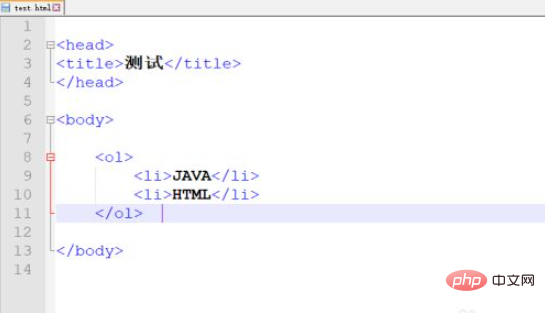
1 Commençons par écrire une petite étagère

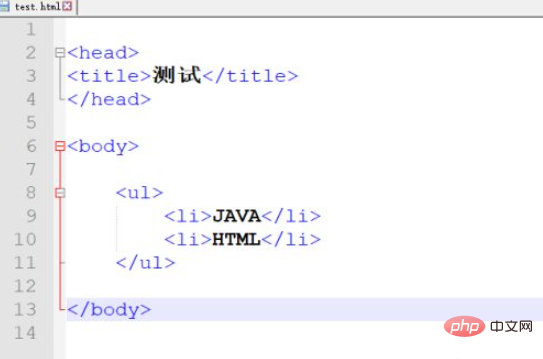
dans le corps, une liste non ordonnée <ul></ul>


de liste ordonnée. La liste ordonnée a un numéro de série <ol></ol>


Recommandations d'apprentissage associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Est-ce que img est un élément à double balise en HTML ?Article suivant:Est-ce que img est un élément à double balise en HTML ?

