Maison >interface Web >js tutoriel >Comment obtenir la valeur d'une zone de texte dans jQuery
Comment obtenir la valeur d'une zone de texte dans jQuery
- coldplay.xixioriginal
- 2020-11-13 16:09:1611715parcourir
Comment obtenir la valeur de la zone de texte dans jQuery : créez d'abord un nouveau fichier et utilisez la balise script pour introduire le fichier [jquery.min.js] sur la page actuelle, puis utilisez la balise input pour ; créez une zone de texte et définissez son identifiant sur myinput ; Enfin, liez l'événement onclick au bouton bouton.

Recommandé : "Tutoriel vidéo jquery"
Comment obtenir la valeur de la zone de texte dans jQuery :
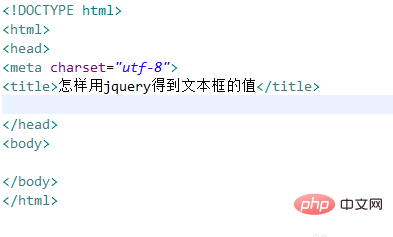
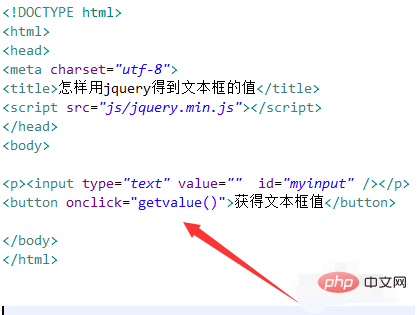
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser jquery pour obtenir la valeur de la zone de texte.

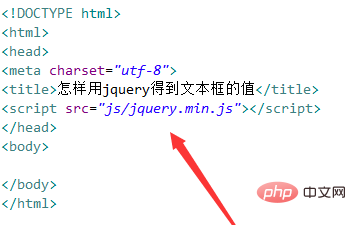
2. Dans le fichier test.html, utilisez la balise script pour introduire le fichier jquery.min.js dans la page actuelle. Ce n'est que lorsque le fichier est chargé avec succès que vous pouvez le faire. la méthode jquery soit utilisée.

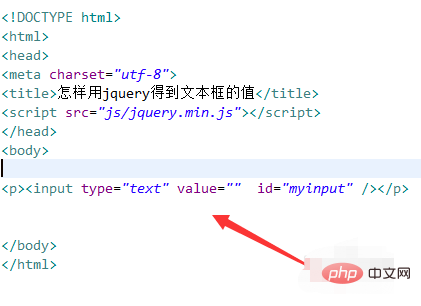
3. Dans le fichier test.html, utilisez la balise d'entrée pour créer une zone de texte et définissez son identifiant sur myinput, qui est principalement utilisé pour obtenir l'objet d'entrée via cet identifiant ci-dessous.

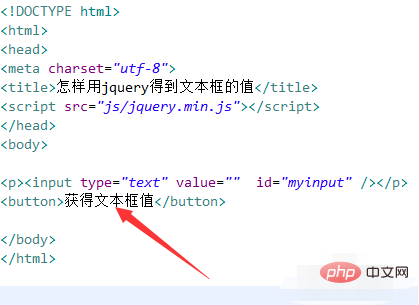
4. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom de bouton "Obtenir la valeur de la zone de texte".

5. Dans le fichier test.html, liez l'événement onclick au bouton Lorsque vous cliquez sur le bouton, exécutez la fonction getvalue().

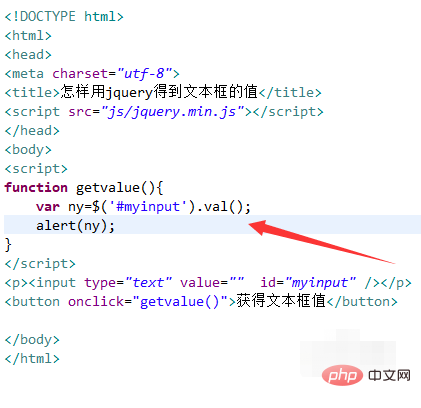
6. Dans la balise js, créez une fonction getvalue() Dans la fonction, obtenez l'objet d'entrée via la valeur id de la zone de texte (myinput), et puis utilisez la méthode val() pour obtenir la valeur de la zone de texte, et enfin, utilisez la méthode alert() pour afficher la valeur.

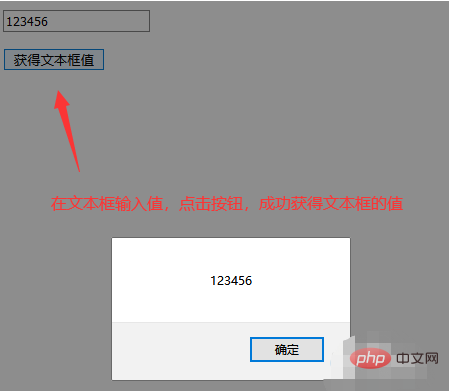
7. Ouvrez le fichier test.html dans le navigateur, saisissez le contenu dans la zone de texte, cliquez sur le bouton pour afficher la valeur obtenue.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

