Maison >interface Web >tutoriel HTML >Comment définir la police sur l'image en HTML
Comment définir la police sur l'image en HTML
- 藏色散人original
- 2021-03-02 13:47:4419220parcourir
Comment définir les polices sur les images en HTML : Tout d'abord, créez un div dans le fichier html ; puis définissez-y une image et un texte h1 ; puis transmettez "h1{position:absolute;top:20px;left : 10px;}" pour déplacer le texte au-dessus de l'image.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3.
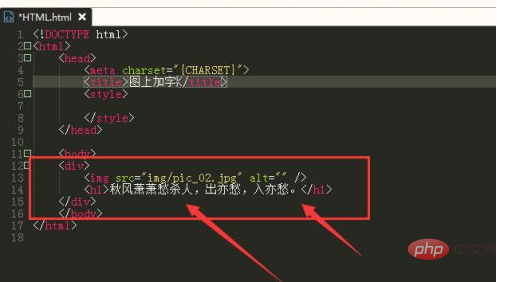
Dans le fichier html, créez d'abord un div, puis définissez une image et un texte h1 à l'intérieur, comme indiqué dans l'image

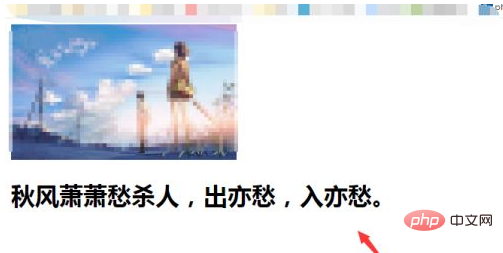
Le style après ouverture c'est comme ça, comme le montre l'image, l'image est en haut et le texte est en bas

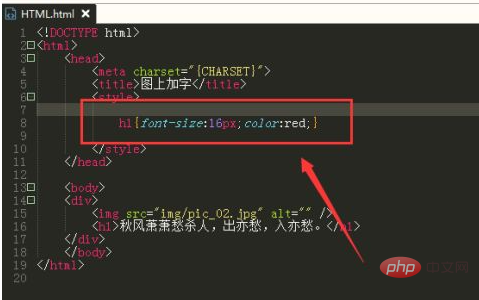
Ensuite modifiez simplement h1, modifiez la taille du texte taille de la police et couleur du texte

L'effet est comme indiqué sur l'image. Maintenant, c'est comme ça, de sorte que lorsque les mots sont déplacés vers l'image, les mots. ne sortira pas hors de portée.

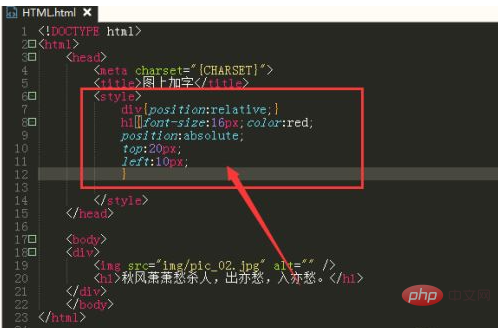
Si vous souhaitez déplacer les mots au-dessus de l'image, vous devez le positionner ici. Définir div comme positionnement parent et définir h1 comme positionnement absolu :
.div{position:relative;}
h1{font-size:16px;color:red;position:absolute;top:20px;left:10px;}
Après l'avoir réglé ainsi, comme indiqué sur l'image, l'effet final est comme ceci, le contenu du texte a été déplacé vers le haut de l'image.

[Recommandé : Tutoriel vidéo HTML]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
et
en HTML
et
en HTML

