Maison >interface Web >tutoriel HTML >Comment importer des images en HTML
Comment importer des images en HTML
- coldplay.xixioriginal
- 2021-03-01 11:59:3456931parcourir
Comment importer des images en html : Créez d'abord un nouveau fichier html et insérez la balise img dans la balise body ; puis ajoutez l'attribut "src" à la balise, et remplissez le chemin de l'image souhaitée. pour ajouter comme valeur d'attribut ; puis ajoutez l'attribut « alt » ; enfin, utilisez « largeur » et « hauteur » pour contrôler la largeur et la hauteur de l'image.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3 Cette méthode convient à toutes les marques d'ordinateurs.
Comment importer des images en HTML :
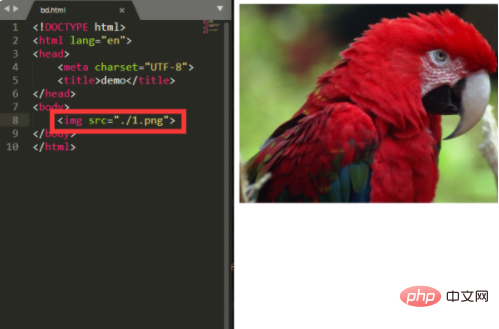
1. Créez un nouveau fichier HTML, comme indiqué sur la figure, insérez la balise img dans la balise body. notez que img est dans Il n'y a pas de balise de fermeture en HTML, il n'est donc pas nécessaire d'ajouter "". Ajoutez l'attribut "src" à la balise, et remplissez la valeur de l'attribut avec le chemin de l'image que vous souhaitez ajouter. Ici, nous prenons 1.png dans le même répertoire que html comme exemple, pour que l'image soit insérée :

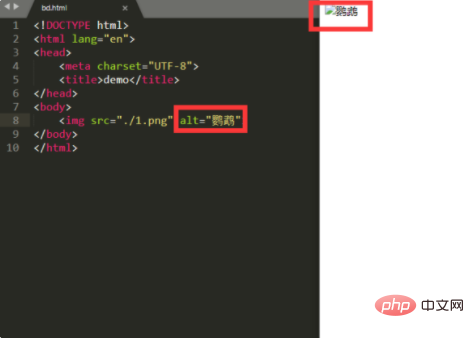
2. Afin d'éviter que les utilisateurs ne puissent charger des images lors de la navigation sur le Web, vous pouvez ajouter l'attribut "alt" à la balise img. affiché lorsque l'image ne parvient pas à se charger pour indiquer à l'utilisateur quelle image se trouve ici. Il peut également être utilisé lorsque l'utilisateur lorsque la souris est placée sur l'image, les informations d'invite sont affichées ici, la valeur d'attribut « perroquet » est utilisée comme. un exemple :

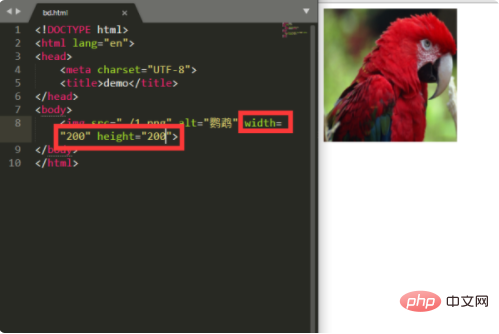
3. La largeur et la hauteur de l'image insérée dans la balise img sont par défaut l'image elle-même. Si vous souhaitez personnaliser la largeur. et la hauteur, vous pouvez utiliser "largeur" et "hauteur" pour le contrôler. Ici, prenez la largeur et la hauteur comme exemple : définissez les valeurs d'attribut pour "largeur" et "hauteur" sur " 200. " :

Recommandations d'apprentissage gratuites : tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

