Maison >outils de développement >VSCode >Comment importer des images dans vscode
Comment importer des images dans vscode
- 王林original
- 2020-02-13 14:52:5741830parcourir

1. Installez les plug-ins
Installez les deux plug-ins suivants dans le magasin d'extensions VSCode :
(1) conseils de syntaxe markdownlint
(2) Aperçu Markdown Affichage d'aperçu amélioré

2. Utiliser l'aperçu
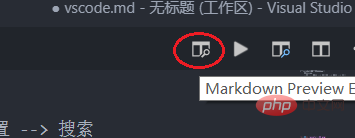
(1) Créez un nouveau fichier md et cliquez sur le bouton dans le coin supérieur droit, comme indiqué.

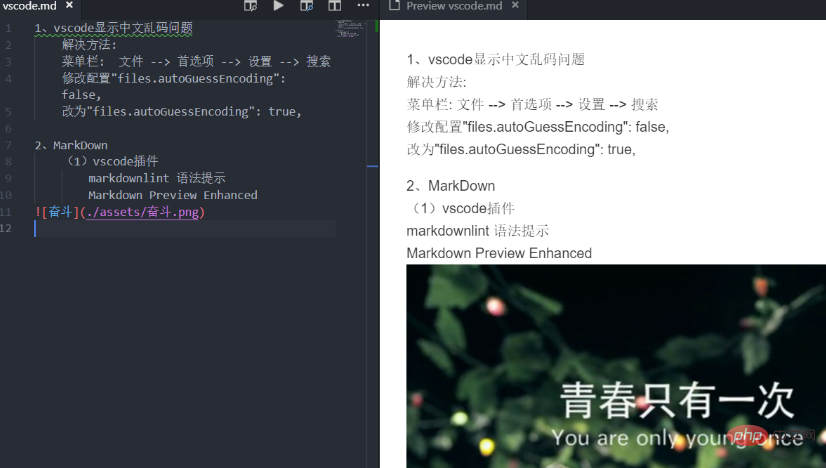
Vous pouvez voir un aperçu apparaître sur la droite.
3. Importez des images
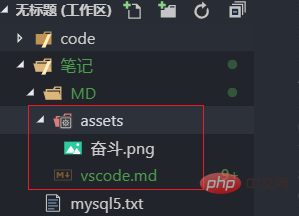
Créez un nouveau dossier d'actifs dans le même répertoire que le fichier md et placez-y les images.

(2) Ajoutez  dans le code et vous pourrez prévisualiser l'image sur le côté droit.

Tutoriels associés recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

