Maison >interface Web >tutoriel HTML >Comment ajouter des bordures à div en HTML
Comment ajouter des bordures à div en HTML
- coldplay.xixioriginal
- 2021-03-01 15:17:4644656parcourir
Comment ajouter une bordure à un div en HTML : créez d'abord une nouvelle page HTML et écrivez la balise [
] dans [] puis imbriquez le CSS en interne ou référencez le CSS ; fichier en externe au div Ajoutez un style ; vous pouvez ensuite utiliser la méthode de définition uniforme du style de bordure. Enfin, vous pouvez utiliser la méthode de définition du style de bordure séparément.
L'environnement d'exploitation de ce tutoriel : système windows7, version html5, ordinateur DELL G3 Cette méthode convient à toutes les marques d'ordinateurs.
Comment ajouter des bordures à un div en HTML :
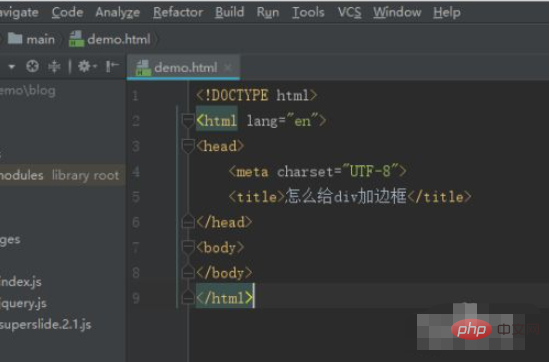
1 Créez une nouvelle page HTML.
2. Écrivez la balise
dans le<div> du HTML, et le rendu correspondant apparaîtra lorsque vous ouvrirez le navigateur. <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/141/317/122/1614582990612457.png" class="lazy" title="1614582990612457.png" alt="Comment ajouter des bordures à div en HTML"></p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/606/768/264/1614582994793976.png" class="lazy" title="1614582994793976.png" alt="Comment ajouter des bordures à div en HTML"></p> <p> 3. Intégrez du CSS en interne ou référencez des fichiers CSS en externe (généralement des références externes) pour ajouter des styles au div. </p> <p>4. Deux façons d'ajouter des styles : </p> <p>1. Définissez le style de bordure de manière uniforme </p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/234/143/856/1614583004213775.png" class="lazy" title="1614583004213775.png" alt="Comment ajouter des bordures à div en HTML"></p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/666/517/246/1614583010947147.png" class="lazy" title="1614583010947147.png" alt="Comment ajouter des bordures à div en HTML"></p> <p> 2. Définissez les styles de bordure séparément. Les règles sont toujours les mêmes. </p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/311/102/180/1614583016397895.png" class="lazy" title="1614583016397895.png" alt="Comment ajouter des bordures à div en HTML"></p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/816/634/736/1614583020396662.png" class="lazy" title="1614583020396662.png" alt="Comment ajouter des bordures à div en HTML"></p> <blockquote><p><strong>Recommandations d'apprentissage associées : </strong><a href="https://www.php.cn/course/list/11.html" target="_blank"><strong>tutoriel vidéo HTML</strong></a></p></blockquote> </div>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!