Maison >interface Web >Questions et réponses frontales >Comment définir l'épaisseur de HR en HTML
Comment définir l'épaisseur de HR en HTML
- 青灯夜游original
- 2021-02-26 17:05:1821304parcourir
En HTML, vous pouvez utiliser l'attribut CSS border pour définir l'épaisseur, la couleur et d'autres styles de la ligne horizontale hr. Il vous suffit d'ajouter le "border: width value style value color style" à. la balise hr, par exemple "hr {border: 5px solid red;}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
hr est une ligne de séparation horizontale (règle horizontale) sur la page HTML, qui peut séparer visuellement le document en différentes parties. Il doit être créé dans la page HTML via des balises.
Le style de balise hr par défaut :
est juste une ligne noire, qui n'est pas belle du tout, et encore moins utilisée pour rendre la page belle, donc vous devez utiliser CSS pour définir le style de hr.
css définit l'épaisseur (gras) et la couleur du hr
<hr style="border: 5px solid red;"/><!--修改的样式-->
Rendu :
[Tutoriel recommandé : Tutoriel vidéo CSS]
En utilisant l'attribut de bordure CSS, vous pouvez également définir le style de hr :
<hr style="border-top:1px dashed #0066CC;"/>

Description :
la propriété raccourcie border définit toutes les propriétés de bordure dans une seule instruction.
peut définir les attributs suivants dans l'ordre :
border-width : spécifie la largeur de la bordure.
-
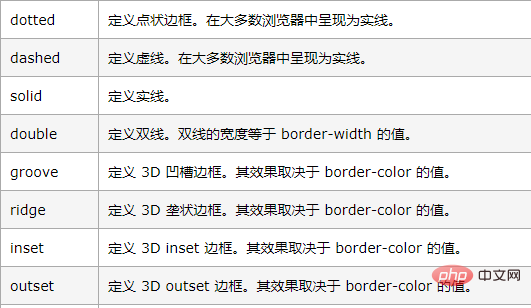
border-style : Spécifie le style de la bordure.

border-color : Spécifie la couleur de la bordure.
Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



