Maison >interface Web >Questions et réponses frontales >Comment supprimer un style en CSS
Comment supprimer un style en CSS
- 藏色散人original
- 2021-02-28 10:44:393330parcourir
Comment supprimer un style en CSS : Créez d'abord un exemple de fichier HTML ; puis ajoutez un style CSS au div et enfin supprimez une ou plusieurs classes de l'élément sélectionné via la méthode "removeClass()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
CSS ajouter un style, supprimer un style
Le code est le suivant :
<style type="text/css">
div{
width:100px;
height:260px;
}
div.whiteborder{
border: 2px white solid;
}
div.redDiv{
background-color: red;
}
div.blueBorder{
border: 5px blue solid;
}
</style><script type="text/javascript">
$(function(){
var $divEle = $('div:first');
$('#btn01').click(function(){
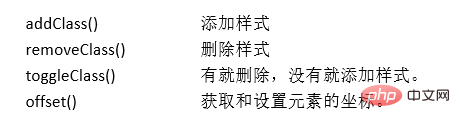
//addClass() - 向被选元素添加一个或多个类
$divEle.addClass('redDiv blueBorder');
});
$('#btn02').click(function(){
//removeClass() - 从被选元素删除一个或多个类
$divEle.removeClass();
});
$('#btn03').click(function(){
//toggleClass() - 对被选元素进行添加/删除类的切换操作
$divEle.toggleClass('redDiv')
});
$('#btn04').click(function(){
//offset() - 返回第一个匹配元素相对于文档的位置。
var pos = $divEle.offset();
console.log(pos);
$divEle.offset({
top:100,
left:50
});
});
})
</script>
Recommandé : "Tutoriel vidéo CSS》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment définir l'épaisseur de HR en HTMLArticle suivant:Comment définir l'épaisseur de HR en HTML

