Maison >interface Web >tutoriel CSS >Comment modifier l'espacement des lignes en CSS
Comment modifier l'espacement des lignes en CSS
- 藏色散人original
- 2021-02-28 10:26:194006parcourir
Comment modifier l'espacement des lignes en CSS : 1. Créez une nouvelle page de codes HTML ; 2. Ajoutez deux éléments div à la page html et définissez du texte en même temps 3. Ajoutez une classe à l'un des éléments ; les éléments div avec la classe big Utilisé pour définir la hauteur de ligne ; 4. Utilisez line-height pour définir la hauteur de ligne de la grande classe, la syntaxe est ".big{line-height: line spacing value;}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Ouvrez l'outil de développement HTML, créez une nouvelle page de codes HTML, puis entrez deux
Créer un code
<div> 这是一个标准行高的段落。<br> 这是一个标准行高的段落。<br> 这是一个标准行高的段落。<br> </div> <br /> <div class="big"> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。<br> </div>

Définir la hauteur de la ligne. Créez une balise
Code de style CSS :
<style type="text/css">
.big{
line-height: 300%;
}
</style>
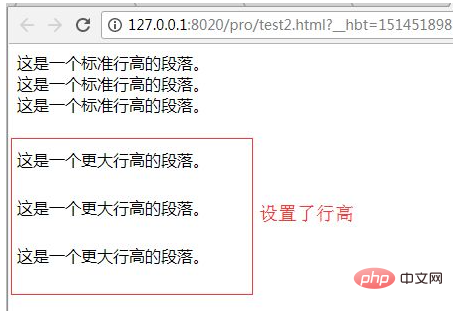
Enregistrez la page html et ouvrez-la avec un navigateur, vous pouvez voir la balise div contenant la grande classe sur le navigateur page L'interligne est devenu plus grand.

Recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

